Go here for more David Shuey writing samples
Technical and UX writing samples
2021-2022 copywriting & UX writing samples from Memorial Sloan Kettering
2022-2023 UX content strategy samples from Aetna/CVS Health
Writing Resume (PDF)
On this portfolio page you will find a wide variety of writing: UX microcopy, radio ads, print ads, collateral and marketing copywriting, technical tutorials, press releases, educational (for university-level learning modules), and more.
Check out David’s writing samples in two ways:
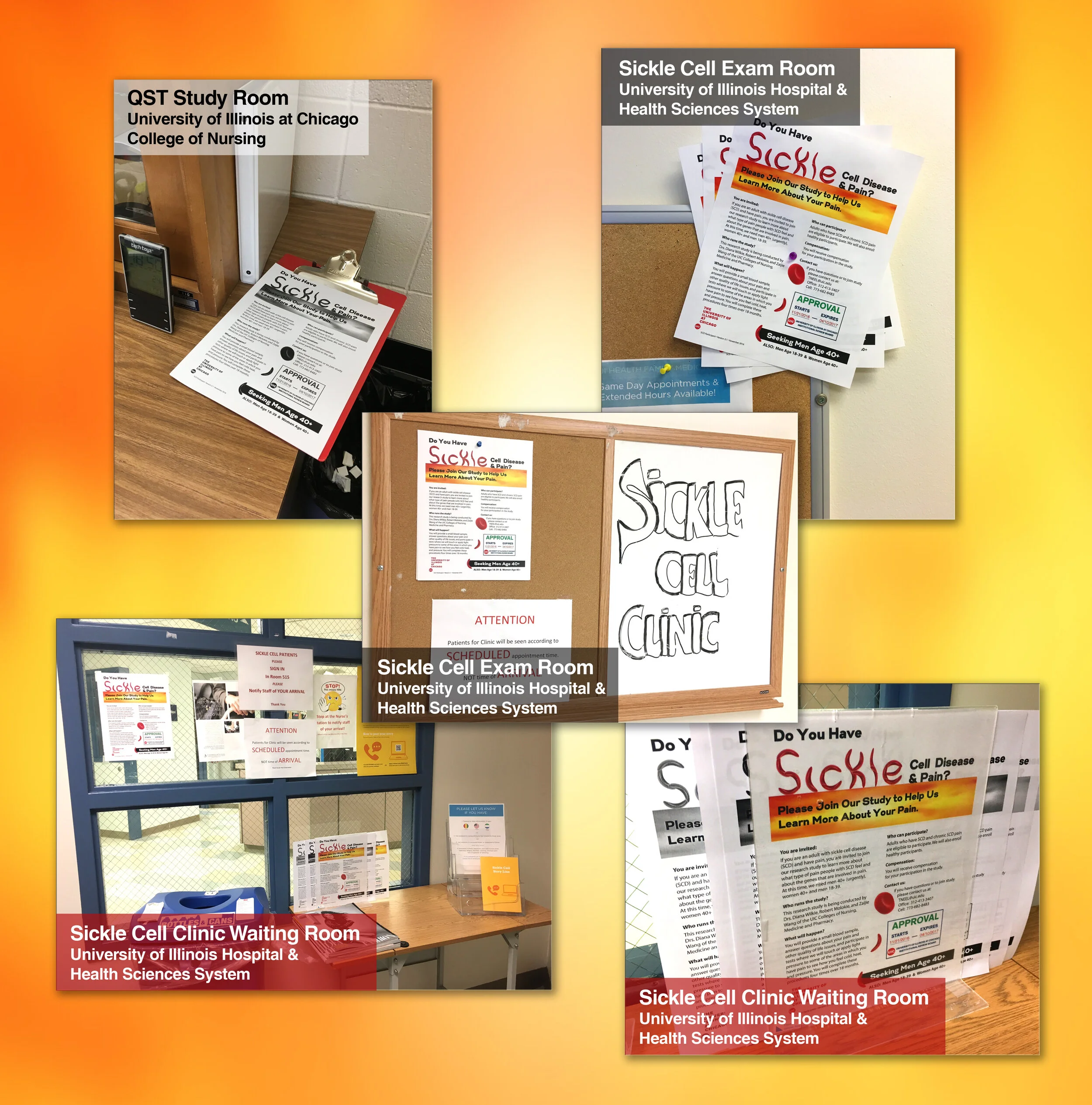
1) Scroll images on this page for copy — and also check out the captions for background
2) Click headers below to see additional writing samples and a complete description of each position
The Copy Gist: David adopts most any style. And he writes fast.
Say you want three versions, and he’ll come up with four. His content strategist brain works harmoniously with his audience-focused heart.
His first love of journalistic writing, and tailoring it to good design, came when he was editor of his high school newspaper.
Wearing Two Hats: David was also graphic designer and production artist for ALL pieces presented, except for Salesforce and MSK writing samples. There he worked with innovative designers at the top of their field.
The Struggle Is Real: Art direct or write copy? Lately he’s leaning towards the latter. Because he recognizes that’s been his passion since being selected for an exclusive statewide 5th grade writing workshop at the University of Oregon. This set him on a path that led back to going to UO’s celebrated journalism school seven years later.
Frankly, finessing content is where he excels. And writing about space robots.
He also recognizes this is the only part of his portfolio where he writes in the third person, which might be strange and off-putting. But he will answer that “What’s your weakness?” interview question with: “I’m transparent to a fault, and am maybe a tad too open and honest. But I tend to keep the topic and copy on-point.” Sure, David.
WRITING SAMPLES INCLUDE (from most recent to oldest):
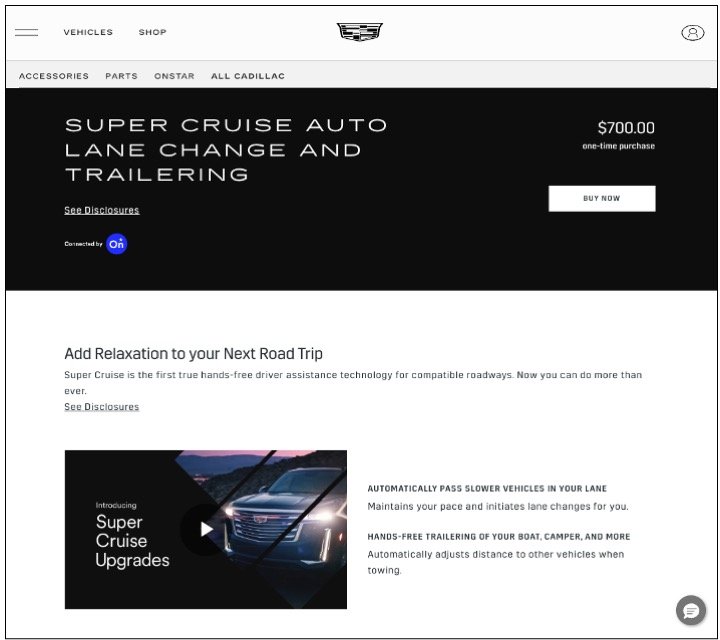
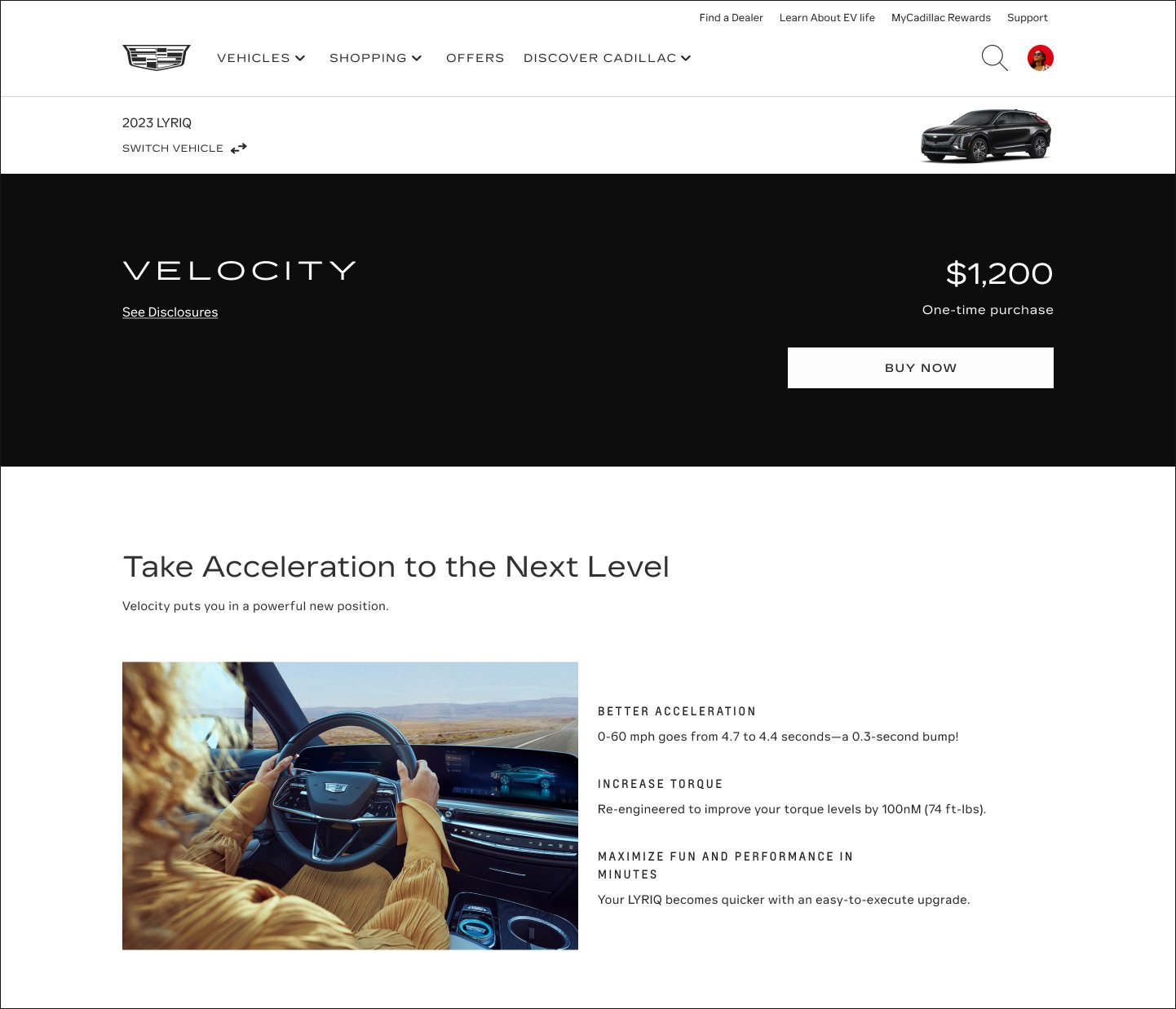
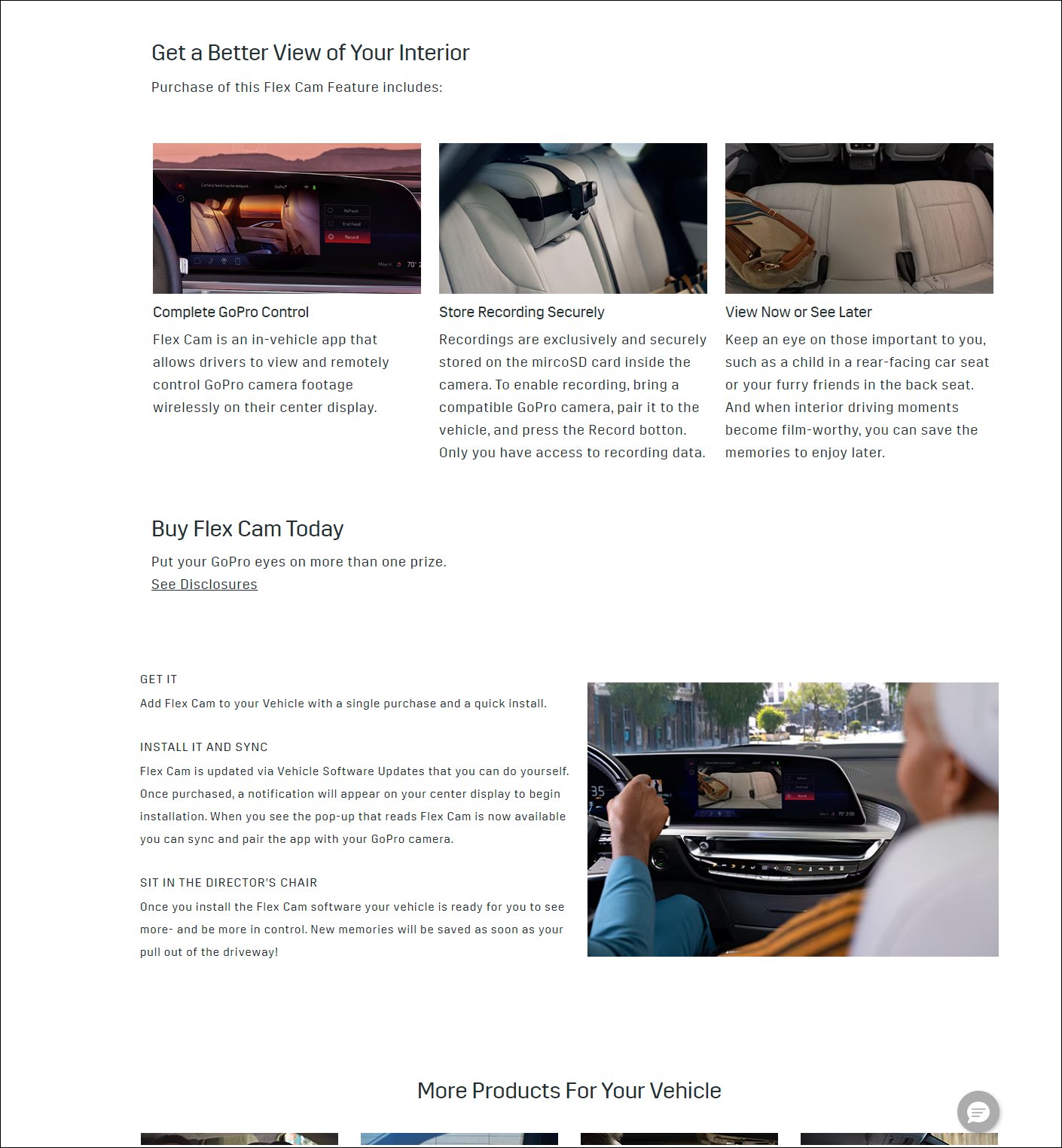
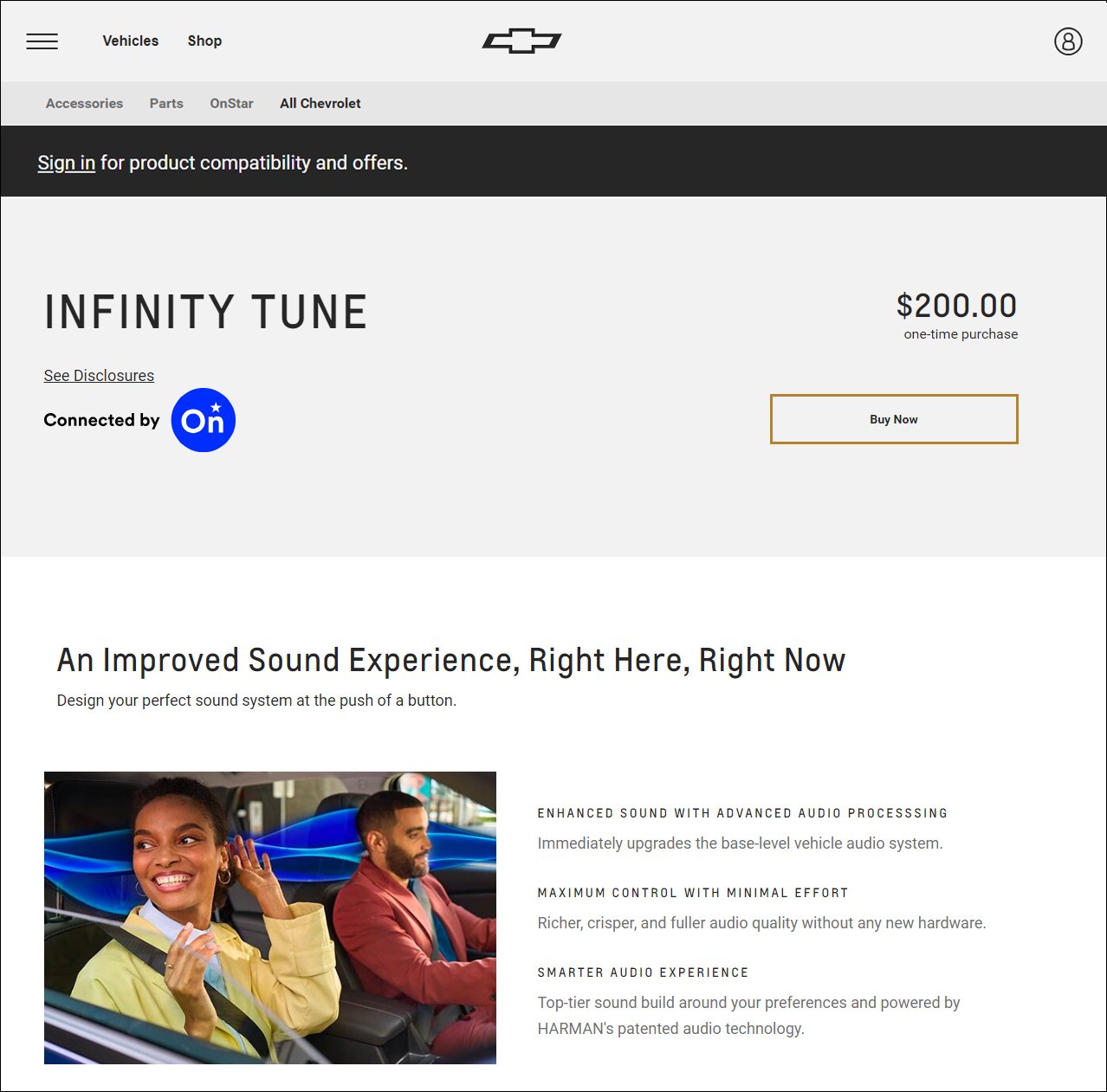
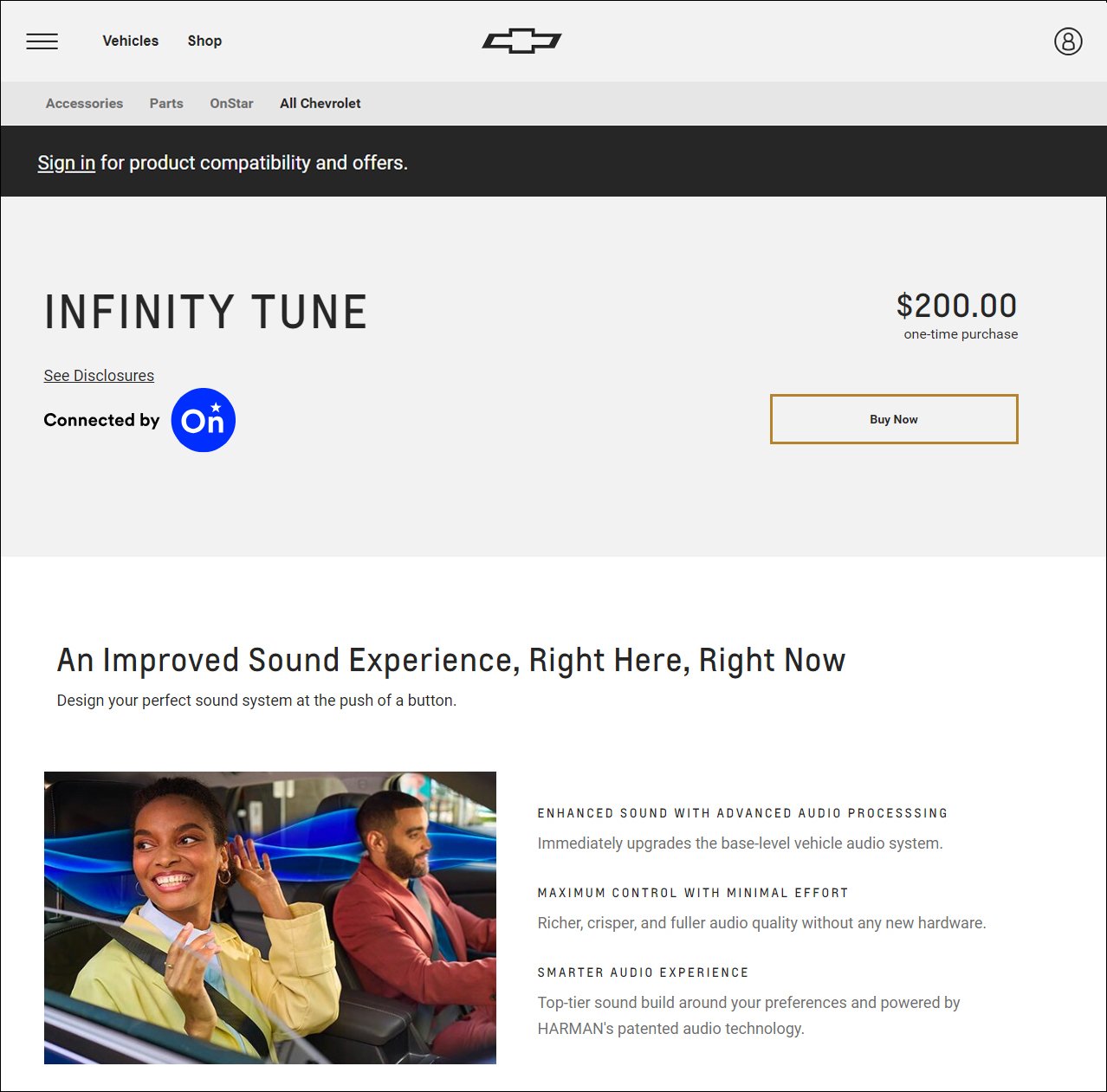
GENERAL MOTORS (2023-24)
(Portfolio Link)
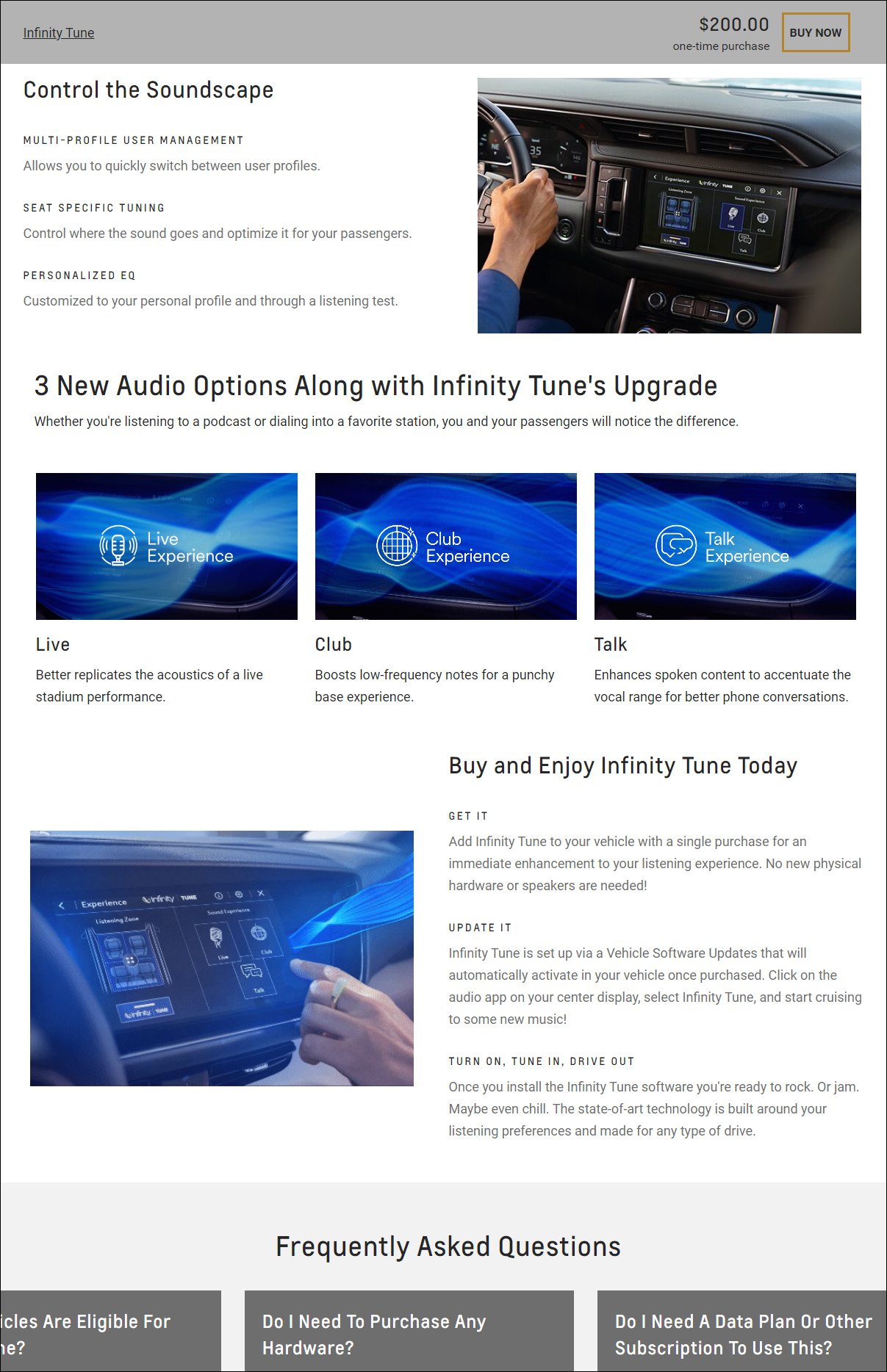
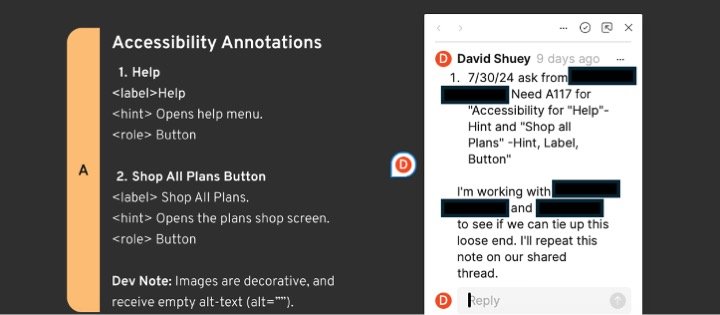
UX Writer as part of innovative, human-centered Digital Services & Experiences (DSX) team partnered with UX designers, researchers, and craft-oriented writers. Ecommerce lead writer role narrowly focused on advancing customer experiences across multiple GM brands, including Chevrolet, GMC, Cadillac, and Buick. More than a million ecommerce site visitors view the mobile, desktop, and in-vehicle content on a monthly basis. Product Detail Pages include everything from OnStar digital downloads (Super Cruise, OnStar Guardian, Premium) to the accessories and parts store (GM Genuine Parts and ACDelco).
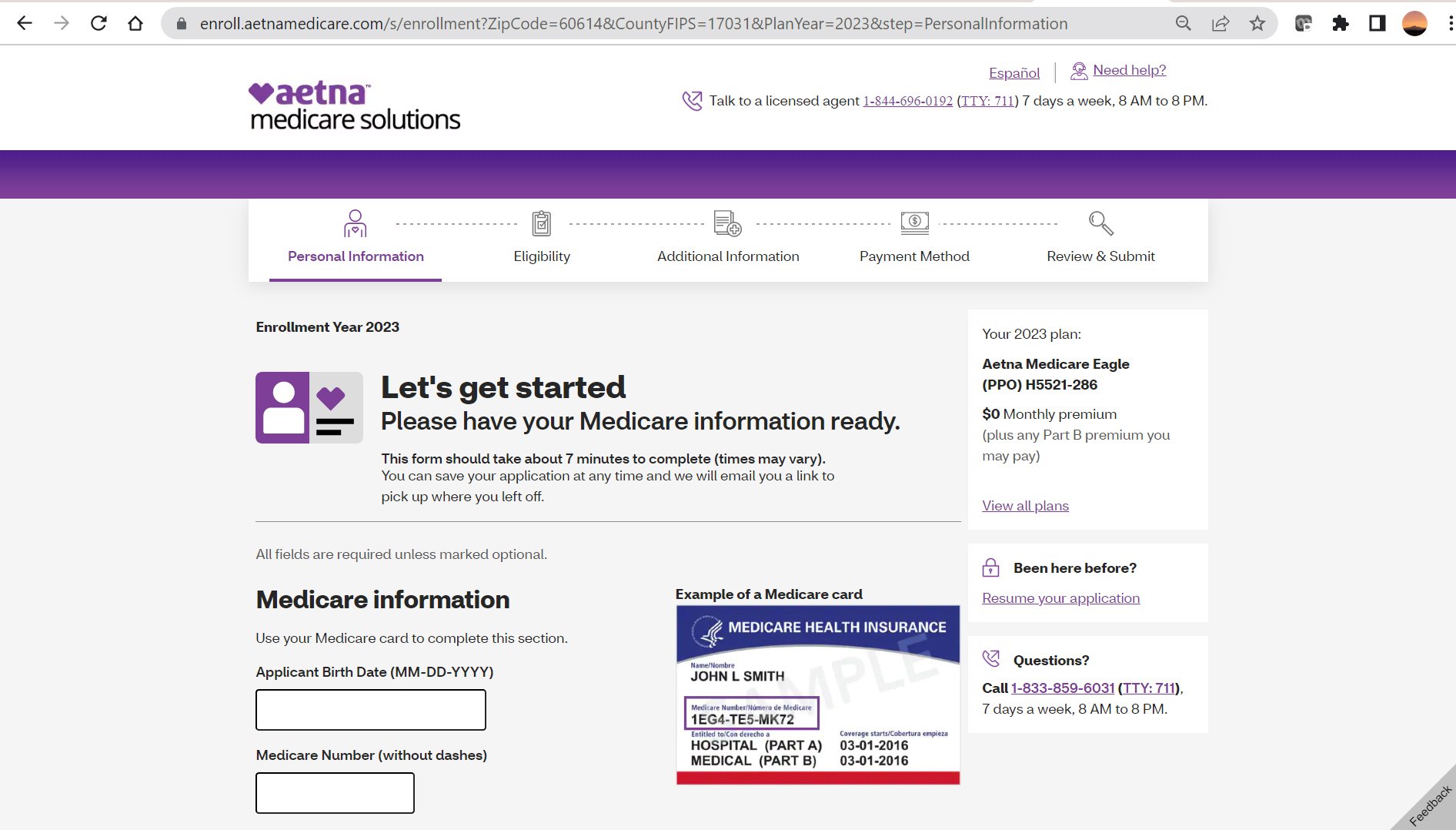
AETNA/CVS HEALTH (2022-23)
(Portfolio Link)
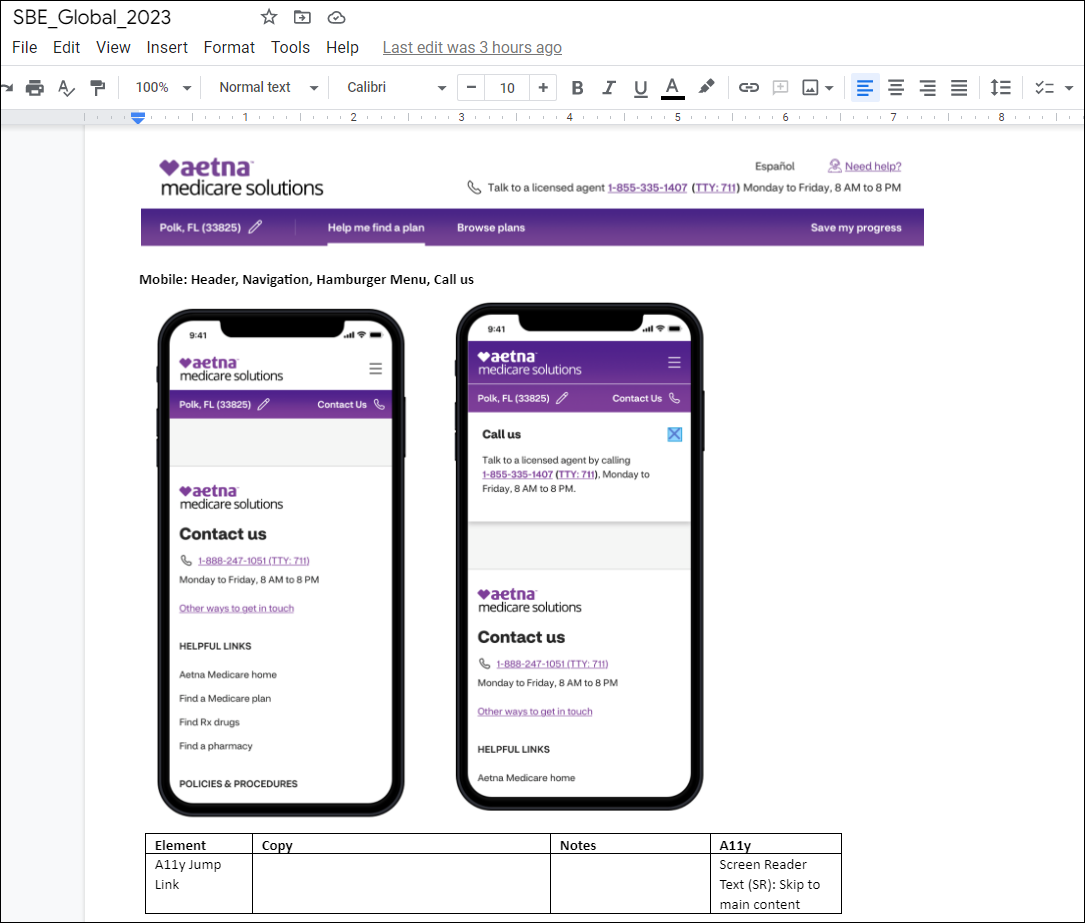
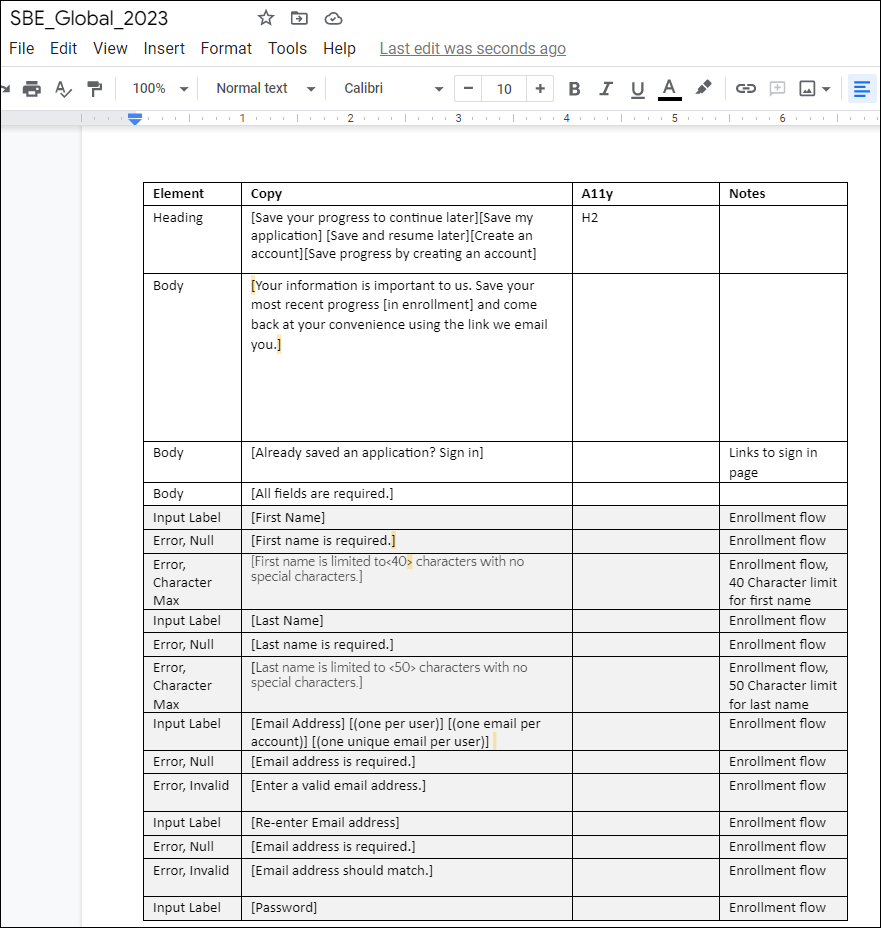
UX Content Strategist and owner of content for enrollment and global features (save the sale, Medicare Advantage application) for Aetna's leading edge digital product, "Shop, Buy, Enroll." Provide human-centered digital content in close collaboration with UX designers, researchers, and developers. Responsible for content review, quality assurance (QA), UX writing, microcopy, and A/B copy testing. Aligned CVS Health brand standards, designing content for simplest user flow for older Medicare audience. Ate pizza at Heart Haus creativity summit in Rhode Island. Made jolly memes for colleagues and had fun.
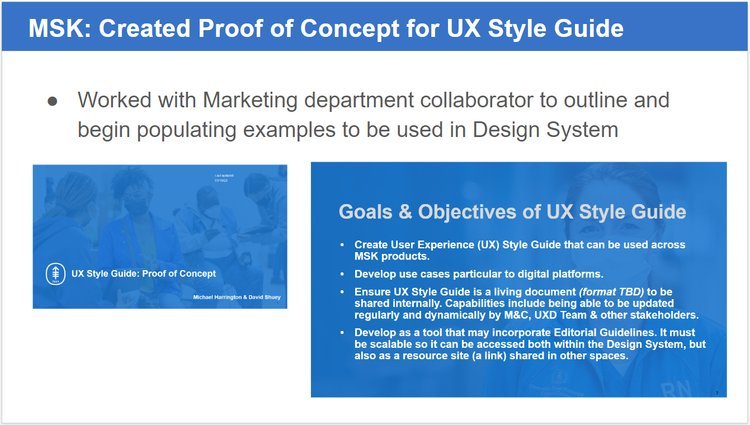
MEMORIAL SLOAN KETTERING CANCER CENTER (2021-22)
(Portfolio Link)
Content Strategist & UX Writer as part of a collaborative collaborative UX Design Team for Memorial Sloan Kettering Cancer Center (MSK). MSK is a top-tier cancer research center in New York City with more than 20,000 employees and founded in 1884. Aligned MSK voice, tone, and language for a new design system utilizing UX tools Figma, Miro, and Dovetail. This helped developers and product builders successfully brand their work. Launched content strategy alignment across several working groups, including facilitating a collaborative bridge to the marketing and communications department. Work closely with engineers, marketing creatives, and designers to establish and share writing guidelines for MSK digital products. Wrote and edited microcopy. They said nice things.
SALESFORCE (2020)
(Portfolio Link)
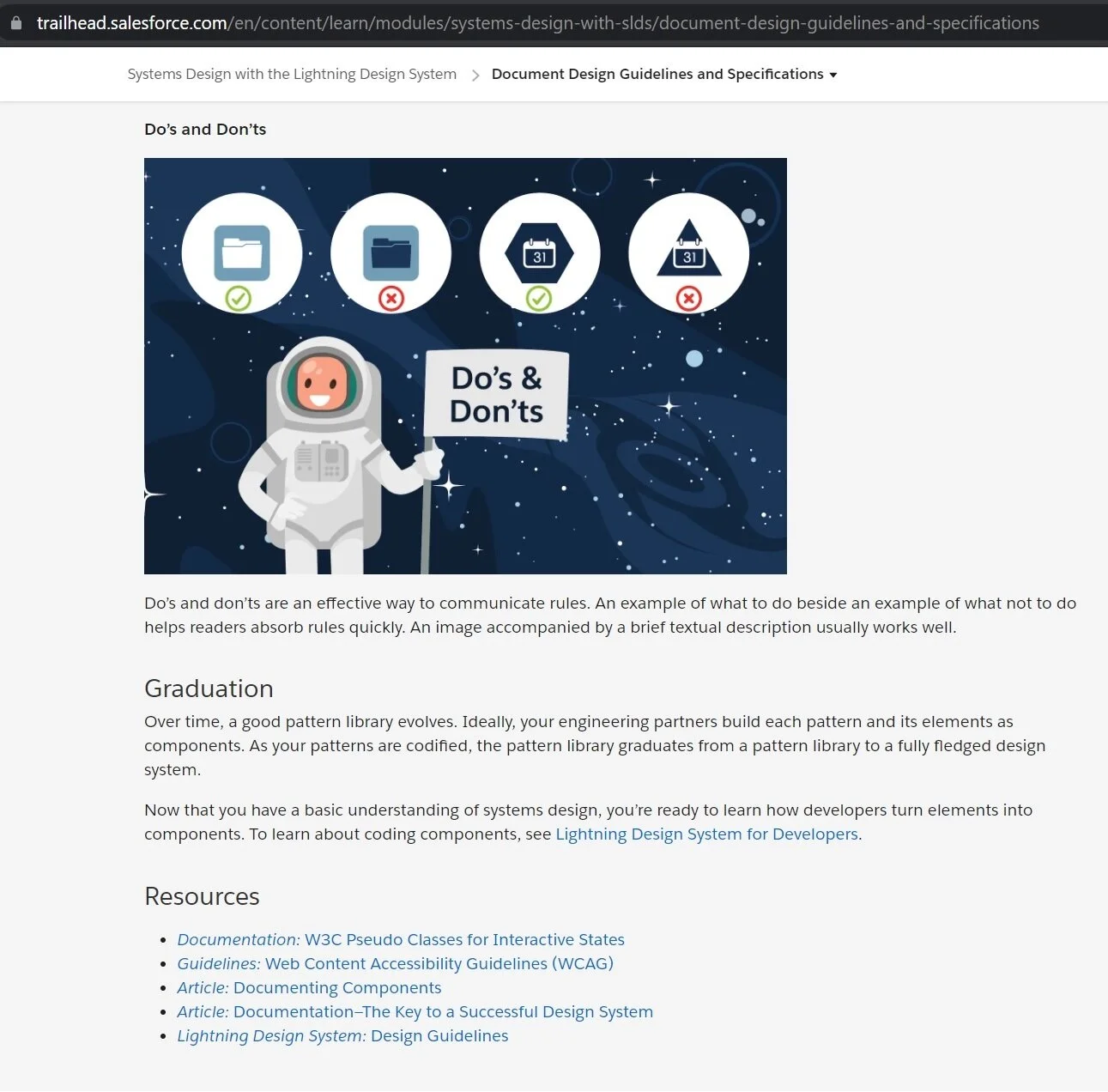
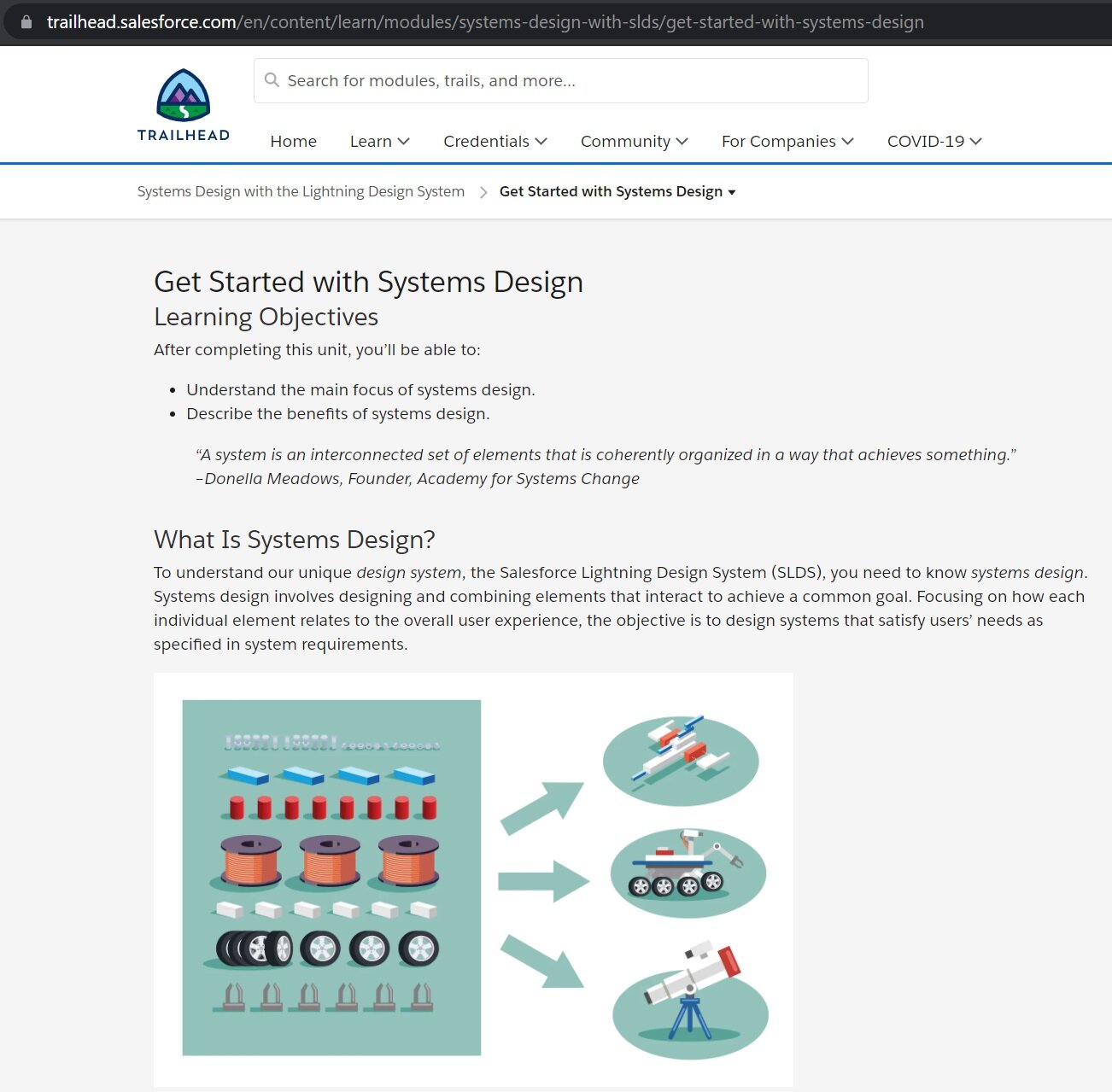
UX/Technical Writer on Salesforce Trailhead learning modules for the Salesforce Lightning Design System. Recruited and contracted by Creatives On Call (creativesoncall.com) to strategize content, research systems design, write quizzes, and communicate efficiently with online editors and subject experts in user experience design. Mastered Salesforce voice and tone of being Honest, Clear, Fun and Inspiring. Successfully assembled imagery and content as part-time project manager working closely with illustrators and developers. Position required weekly coordination and video meetings with a UX team of engineers and designers based in California.
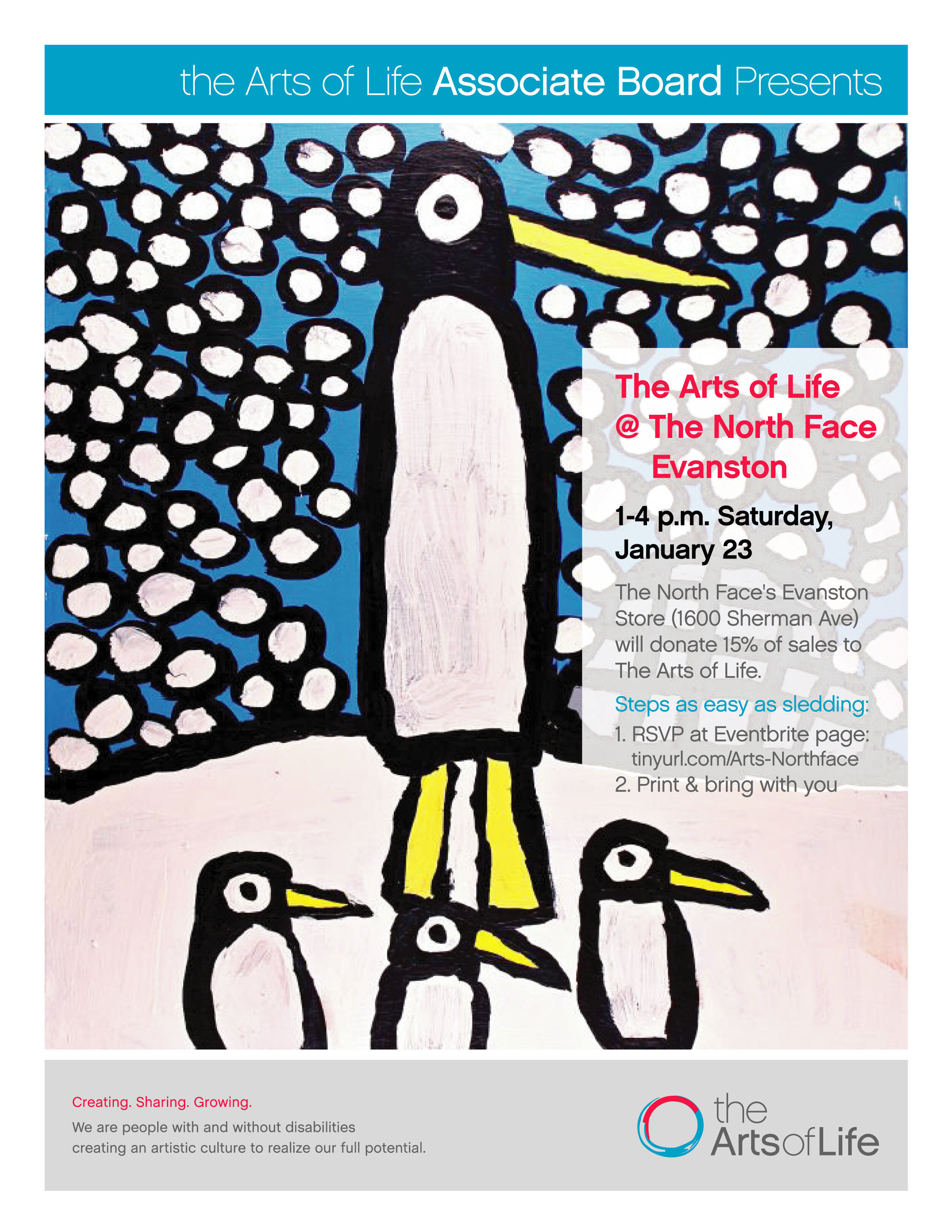
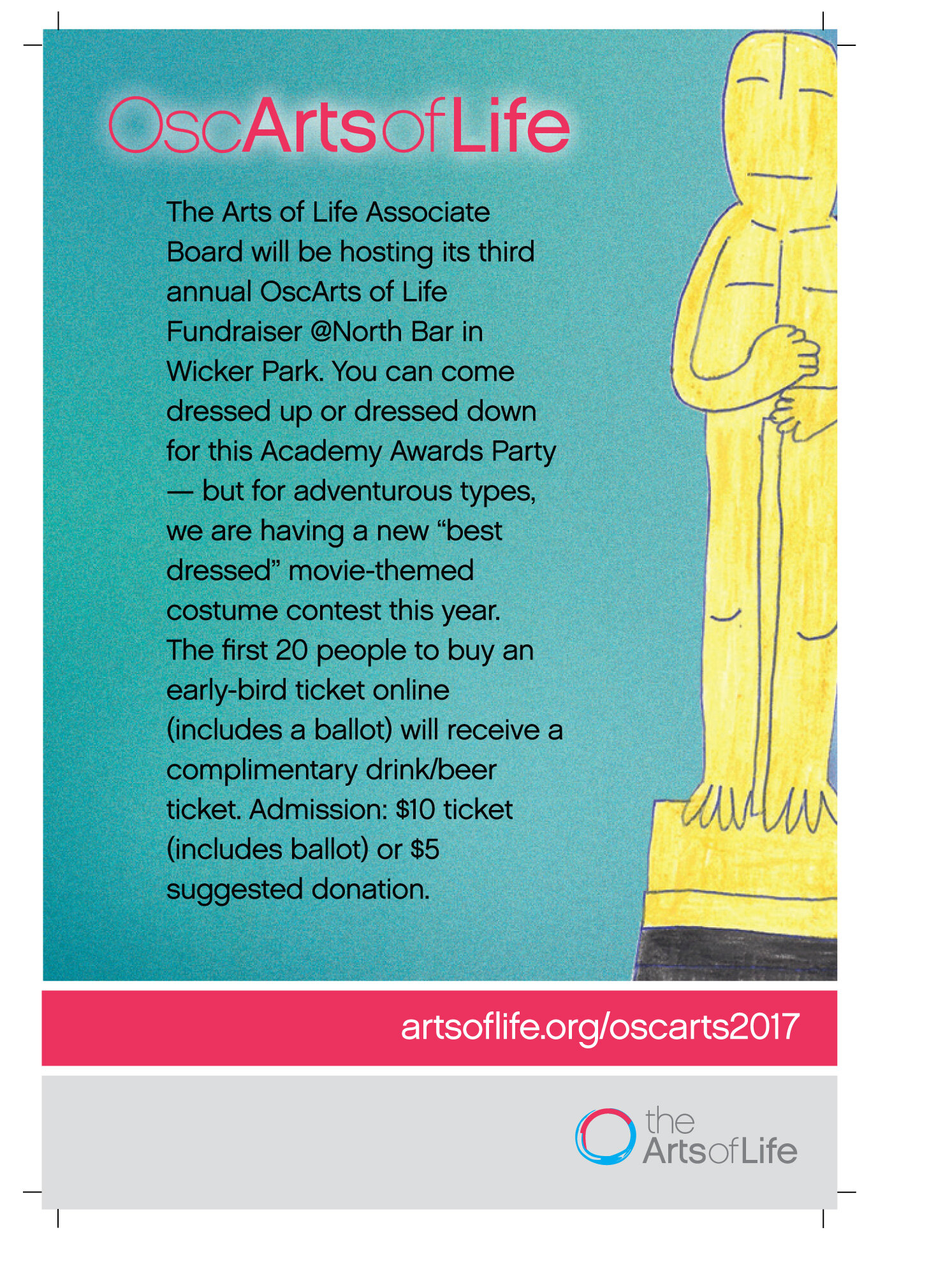
THE ARTS OF LIFE
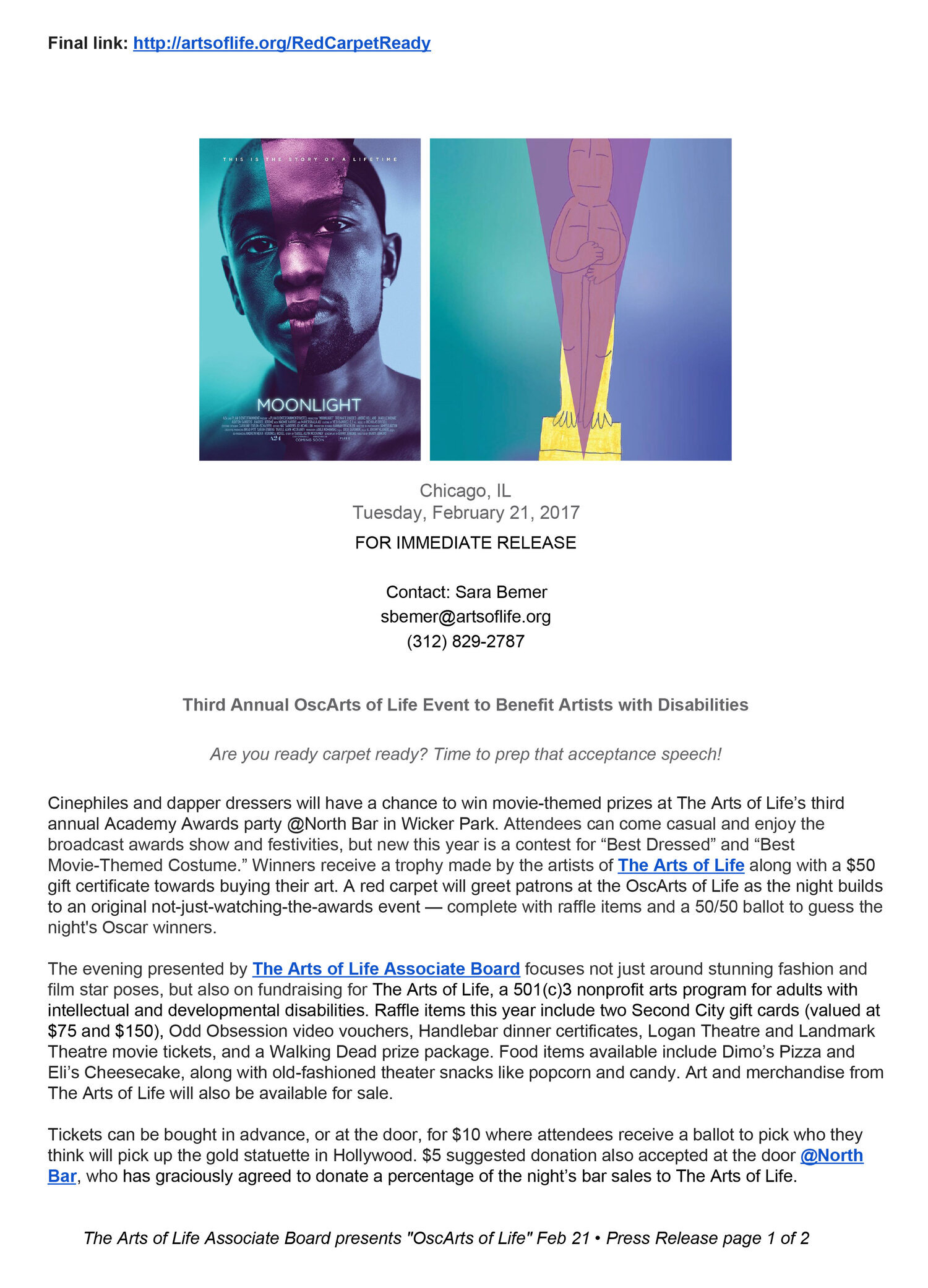
Associate Board Member tasked with fundraising and outreach promotions, raising $10,000 annually for nonprofit serving Chicago area artists with intellectual and developmental disabilities. Involved in branding, poster graphic design, press release writing, template building, and promotional copy for events, including co-founding the Oscar fundraiser party, OscArts of Life. The Arts of Life is a 501(c)(3) with two professional art studios and represent over 60 artists with varying levels of physical and intellectual disabilities. Volunteered 2013-2017.
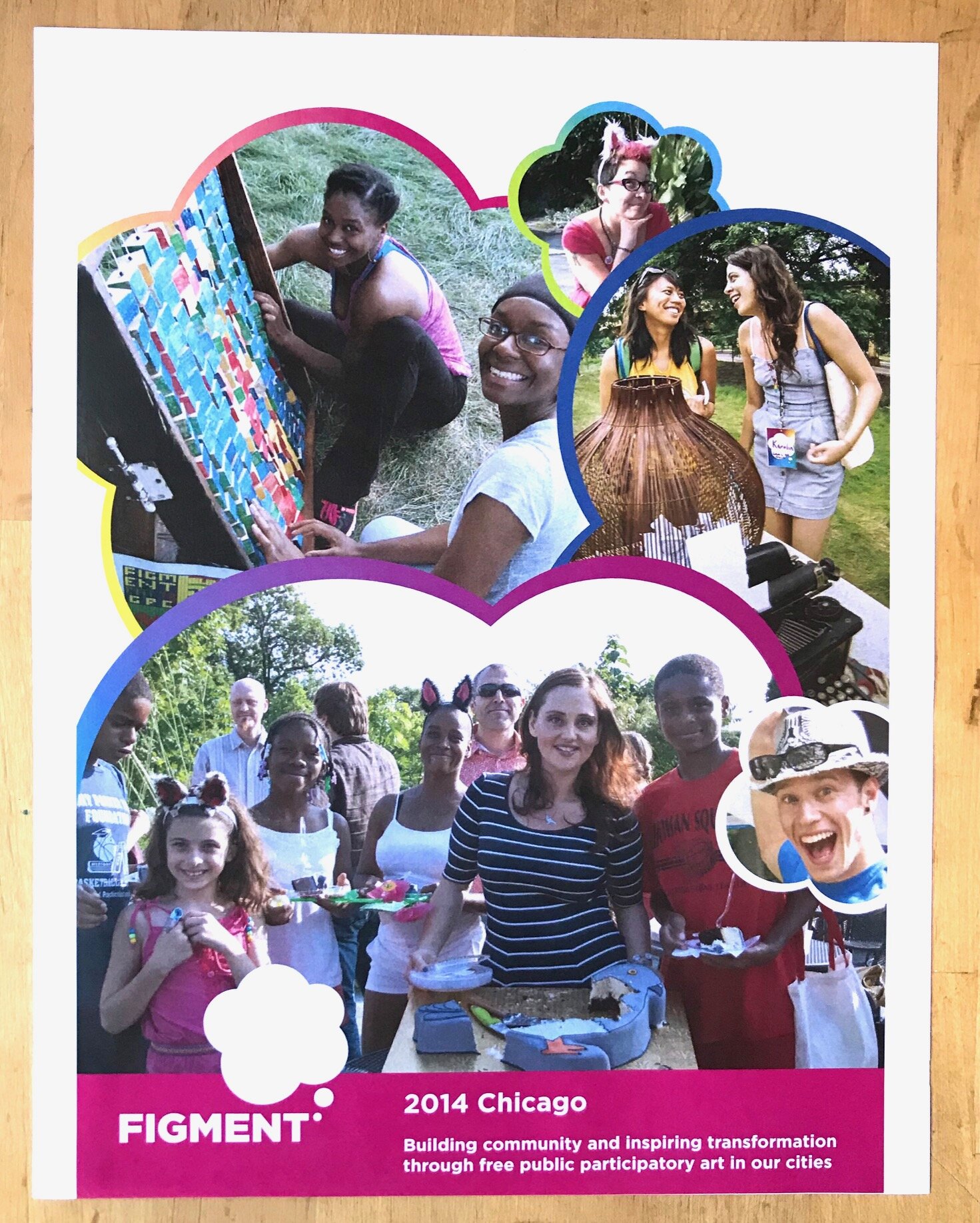
FIGMENT
Communications Director for participatory arts weekend event at City of Chicago Parks in charge of all press material, marketing, outreach, social media, and graphics. Handled the Facebook, Twitter and Instagram accounts. Coordinated all photographers and photo content pre-and-post event. Followed the FIGMENT brand identity standards in all original graphic design. Utilized Customer Relationship Management (CRM) software tools NationBuilder and Salesforce. Held position for three years (2013-2016).
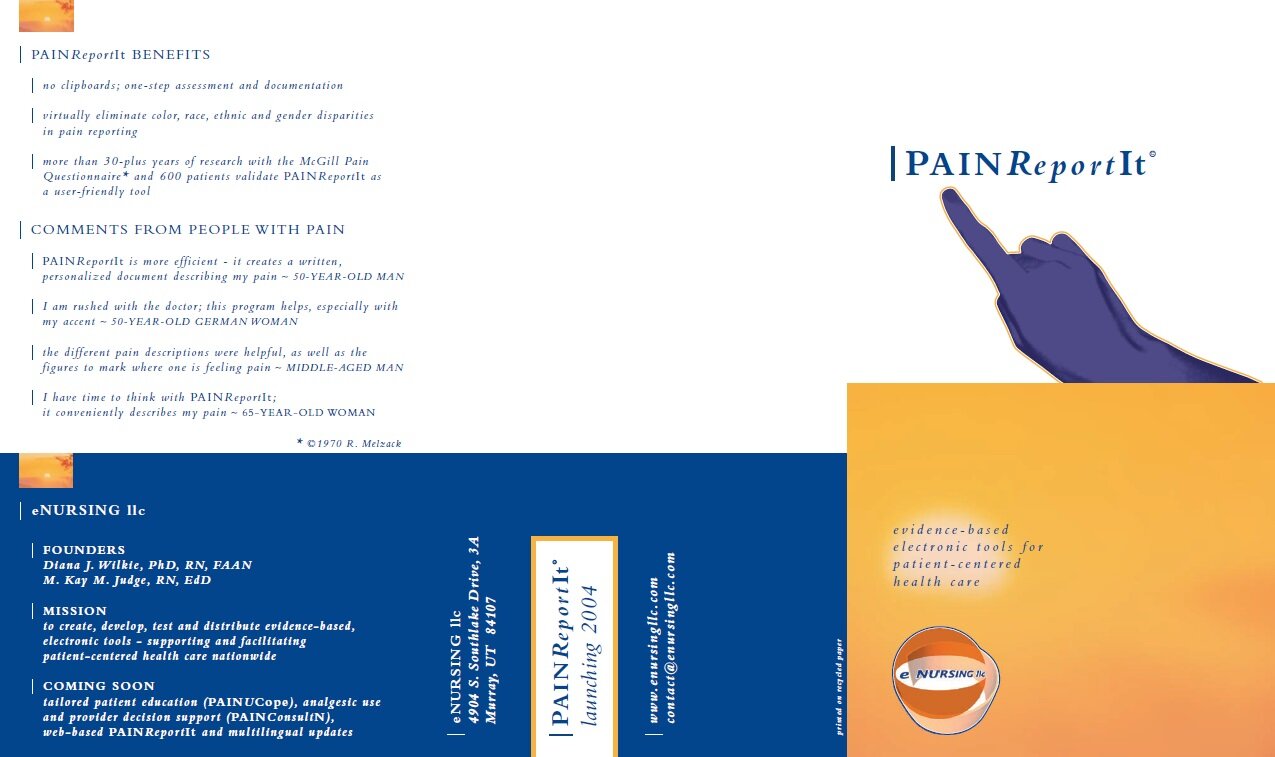
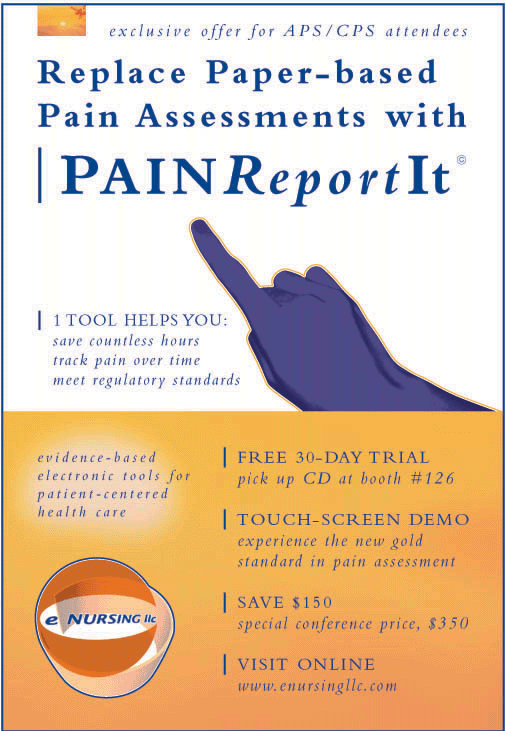
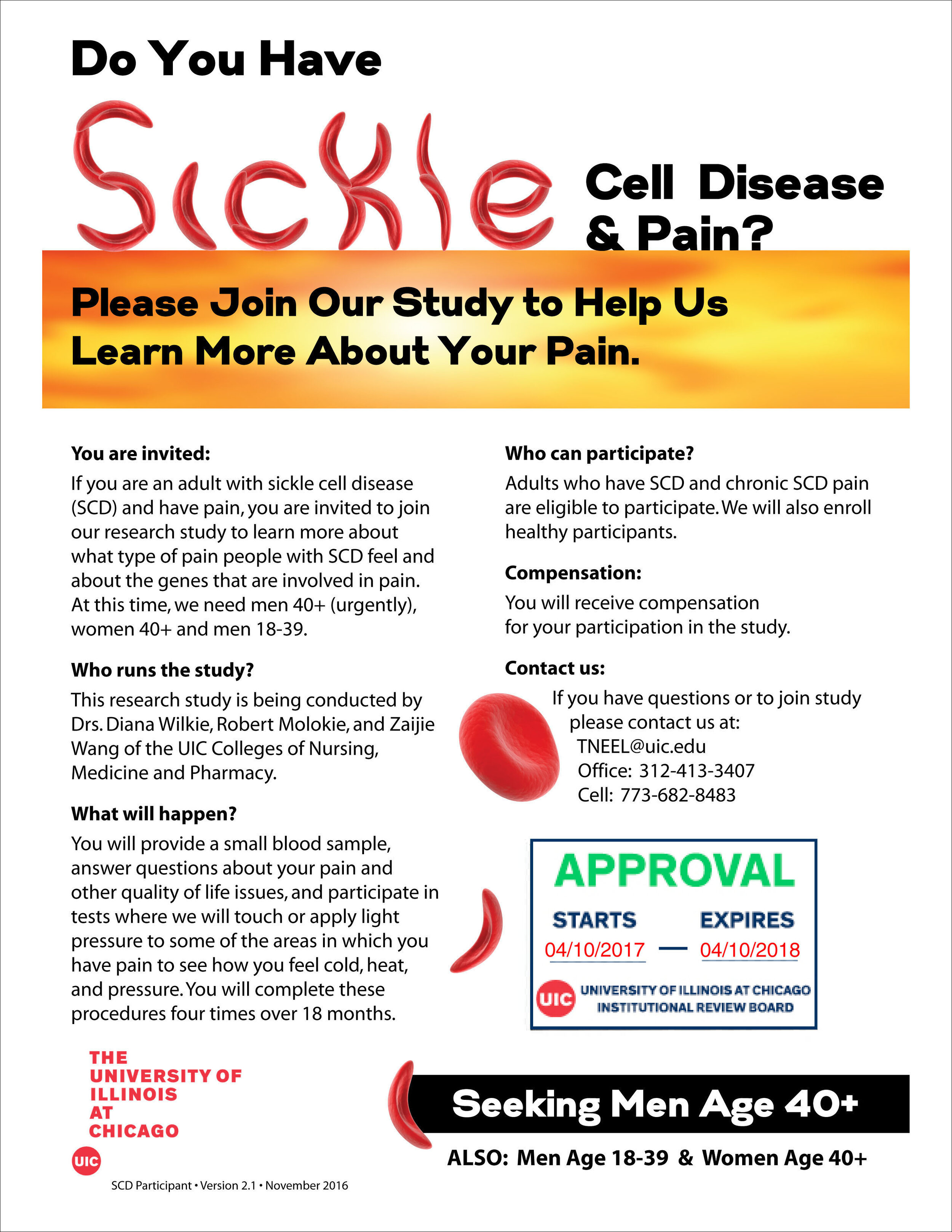
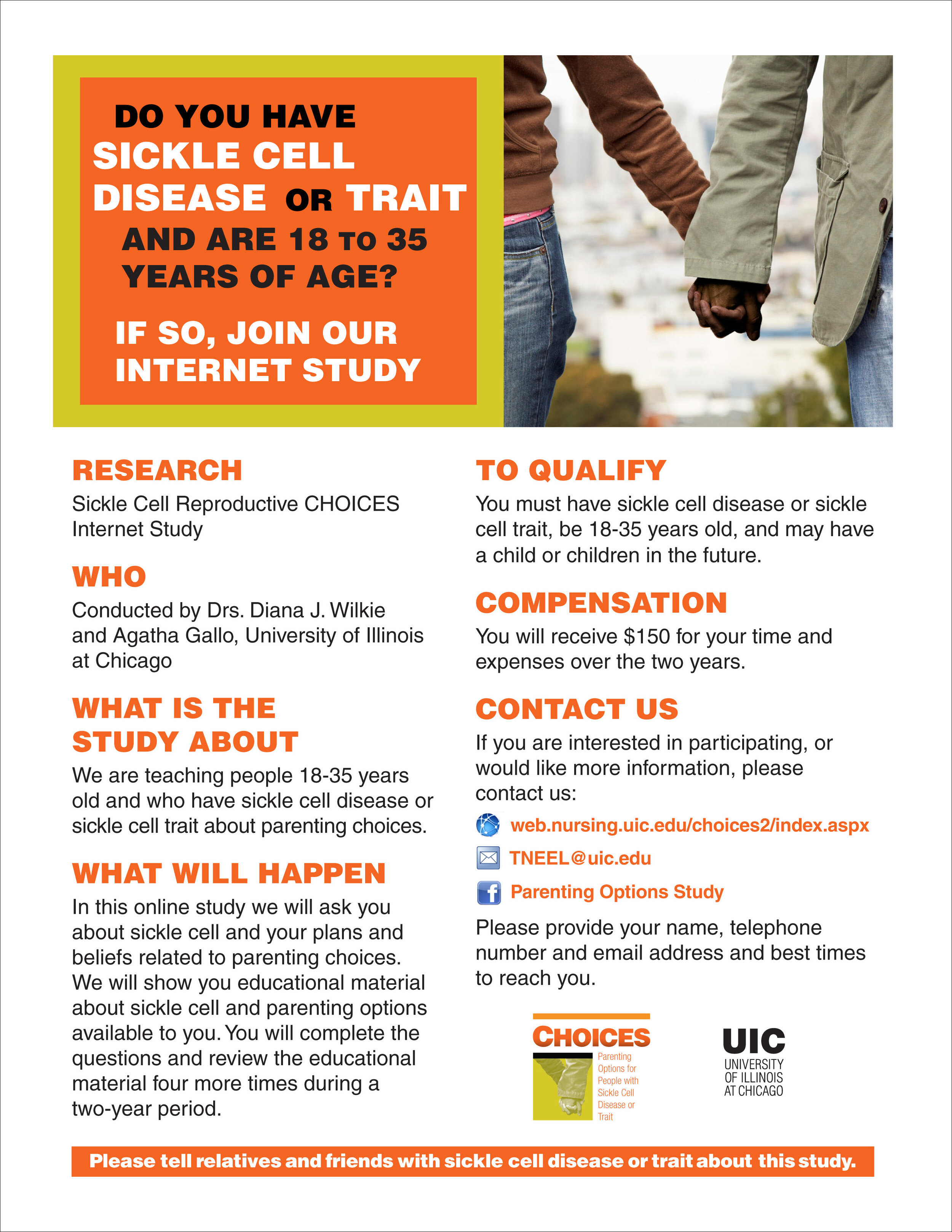
PAINReportIt for eNURSING
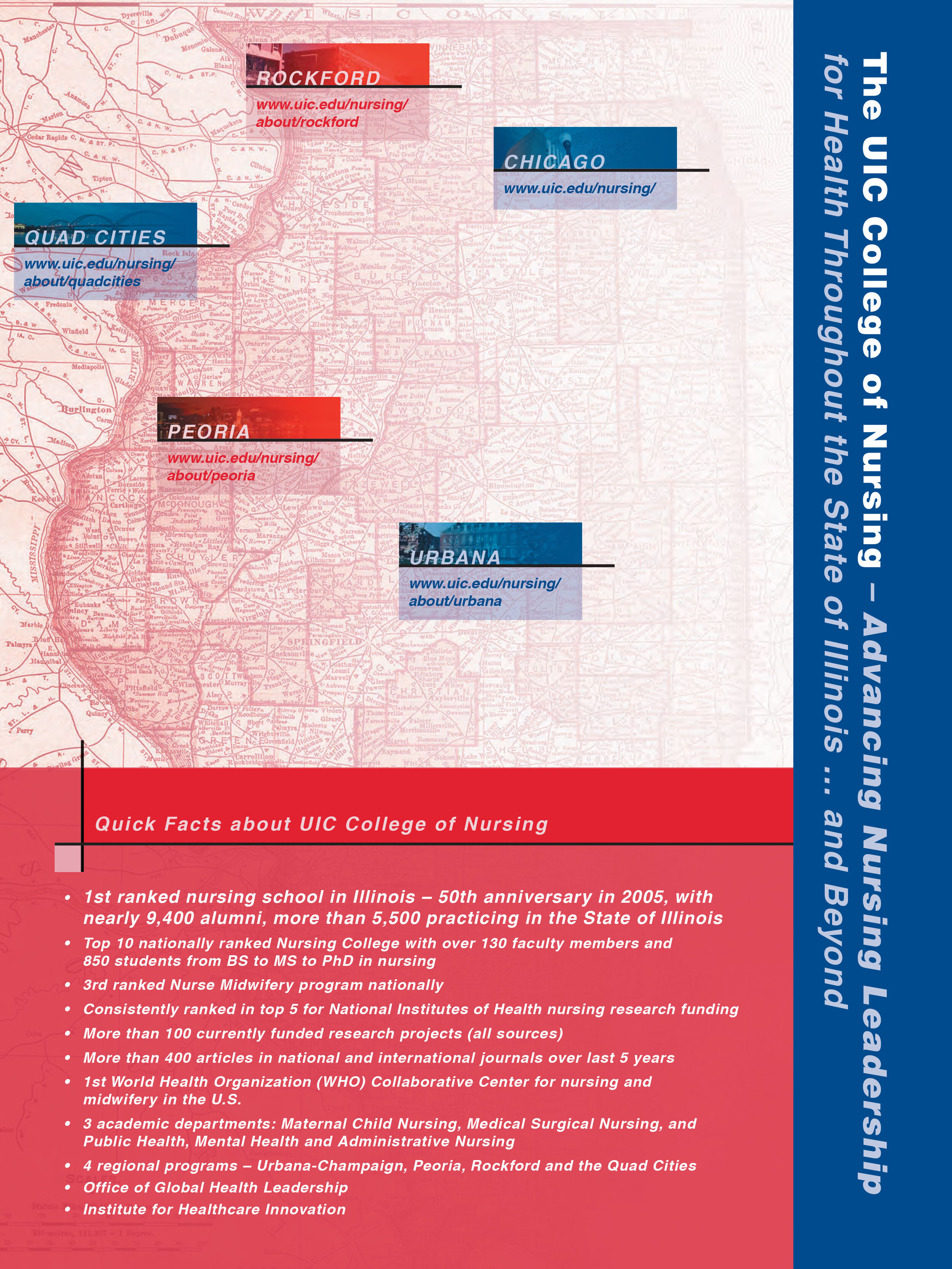
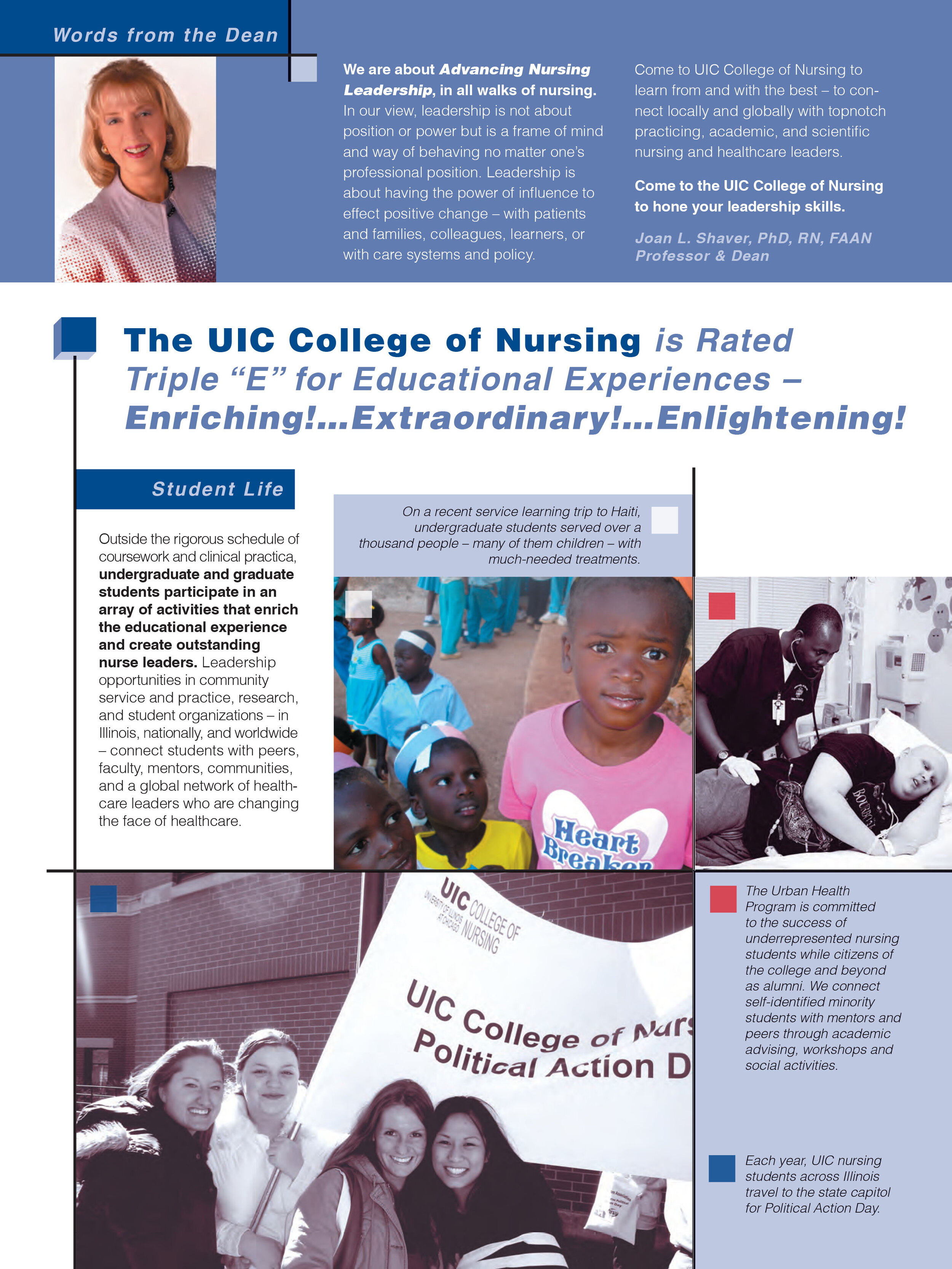
Marketing Creative & Copywriter: Built website and facilitated national marketing campaign to promote eNURSING software. End-to-end implementation of brand and product packaging: Concept, photos, colors, and logos. Wrote all technical and marketing copy, including headlines and taglines, as well as software instructions and workshop presentations.
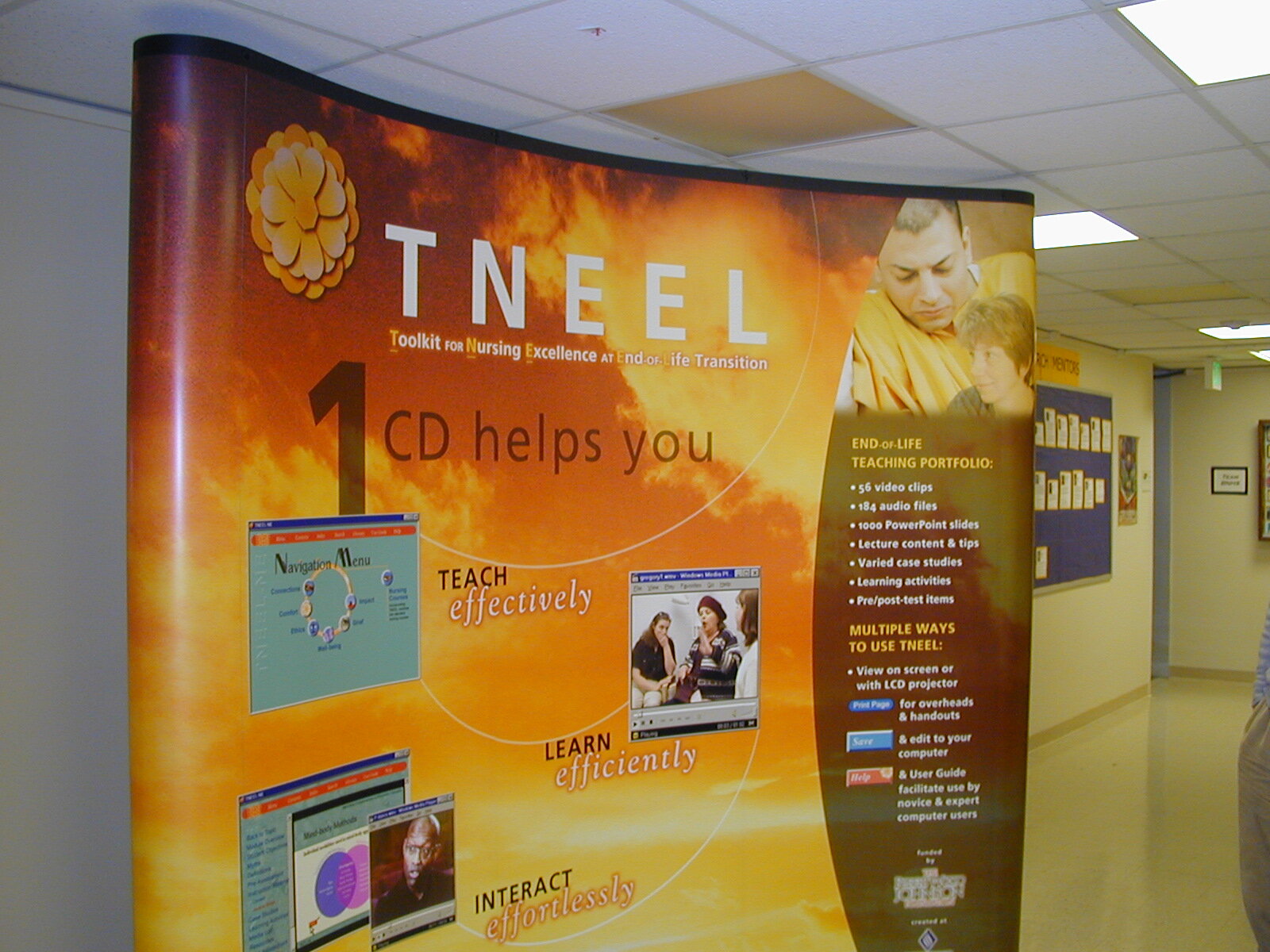
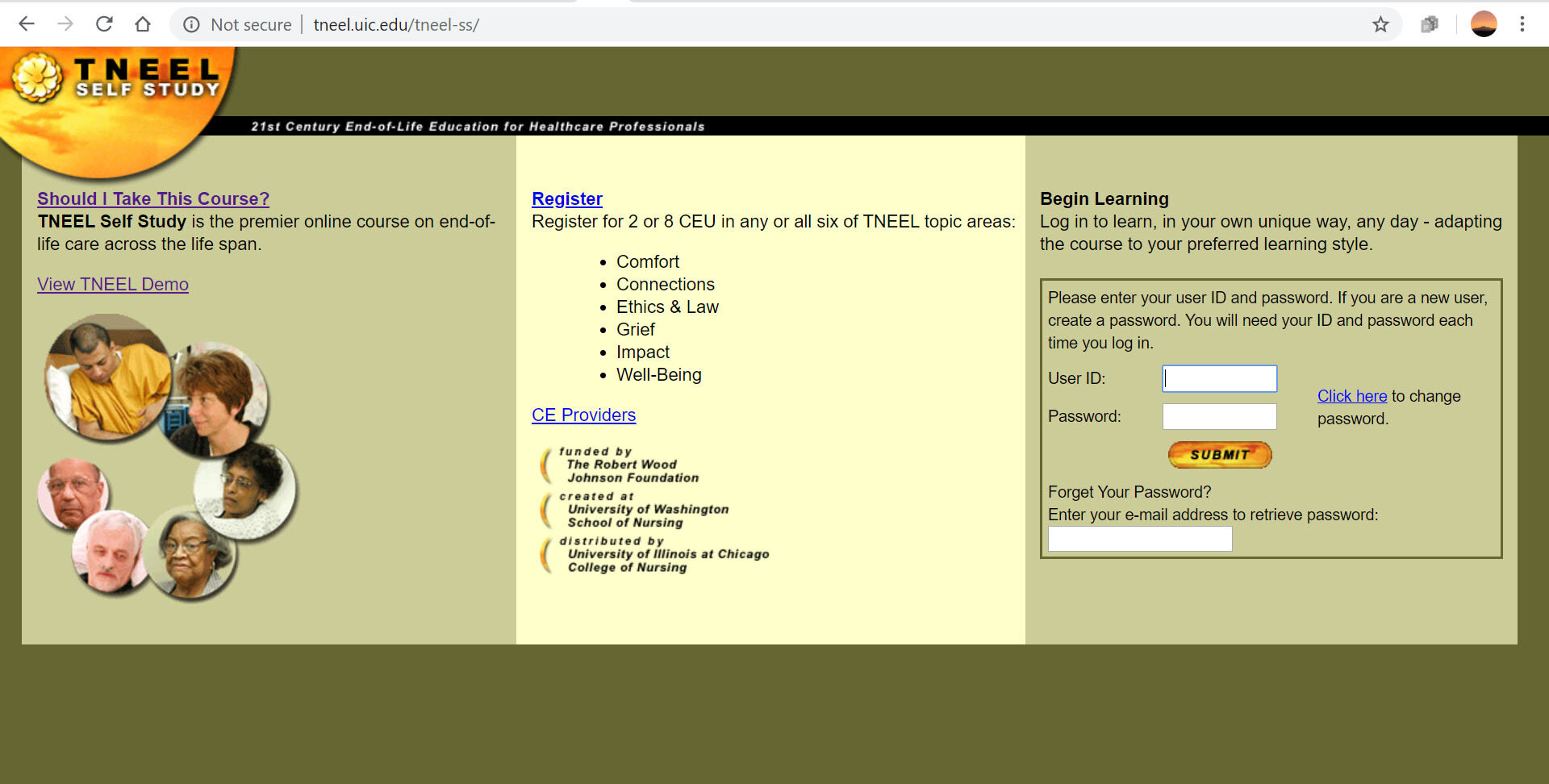
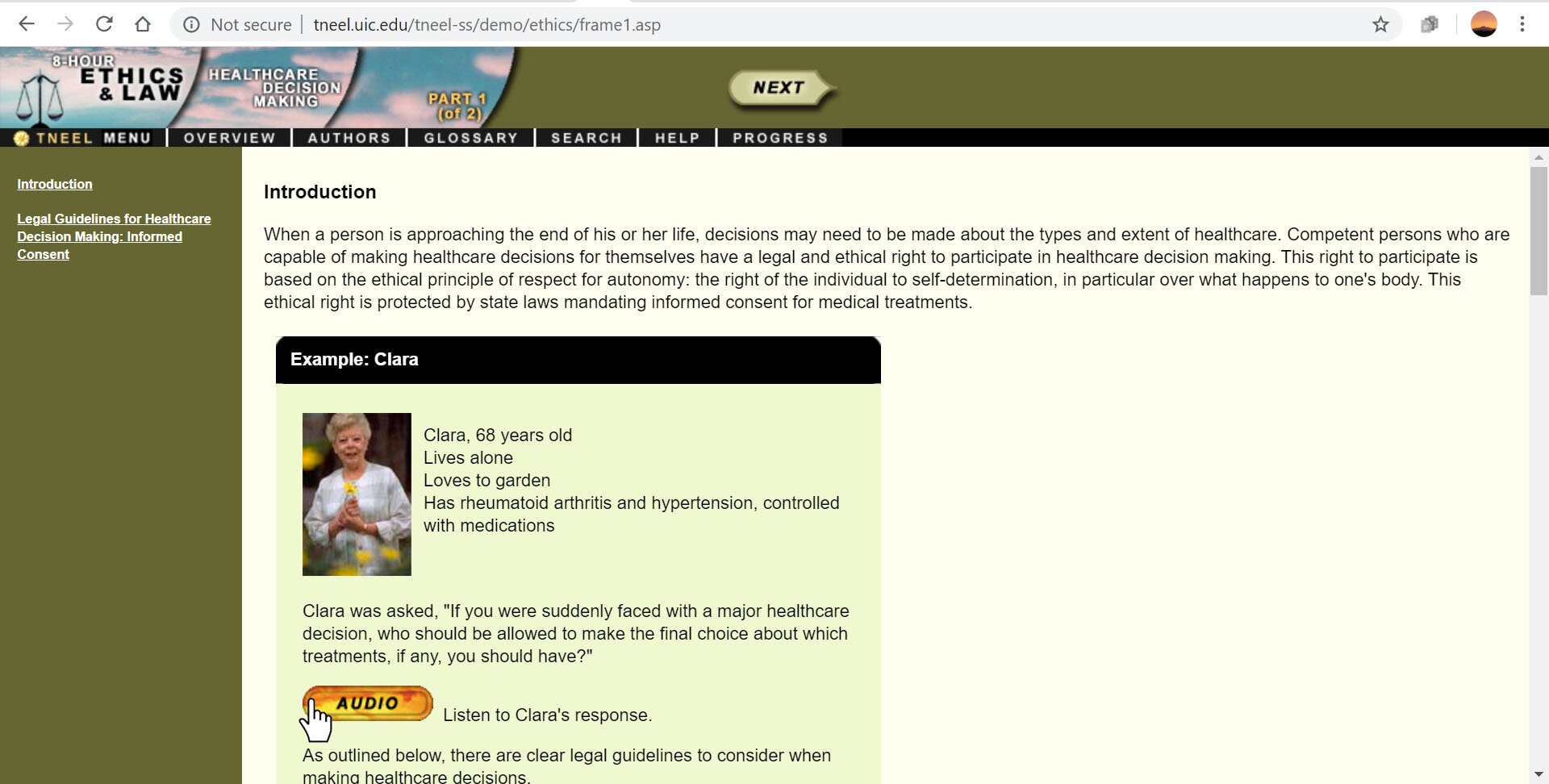
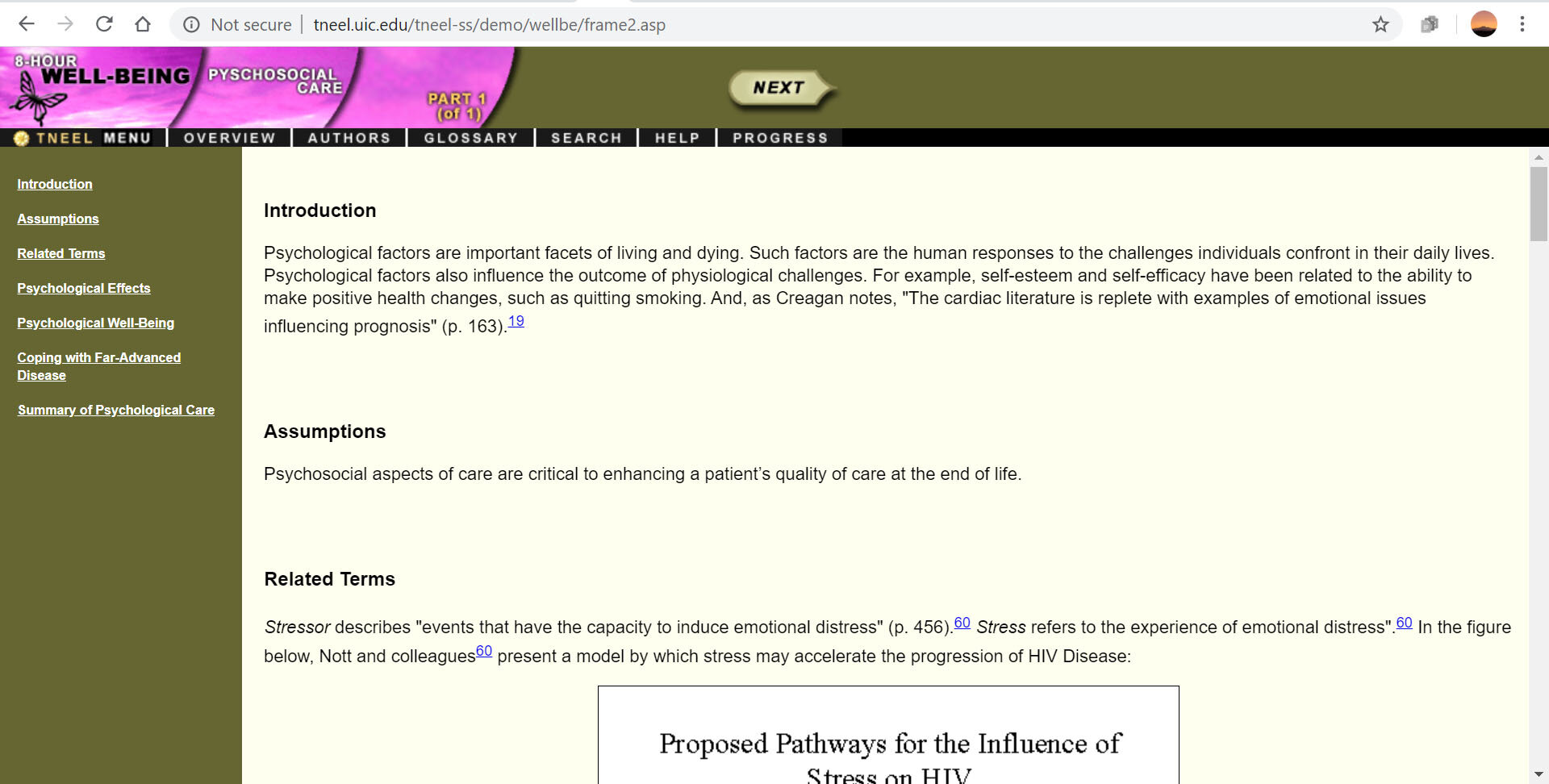
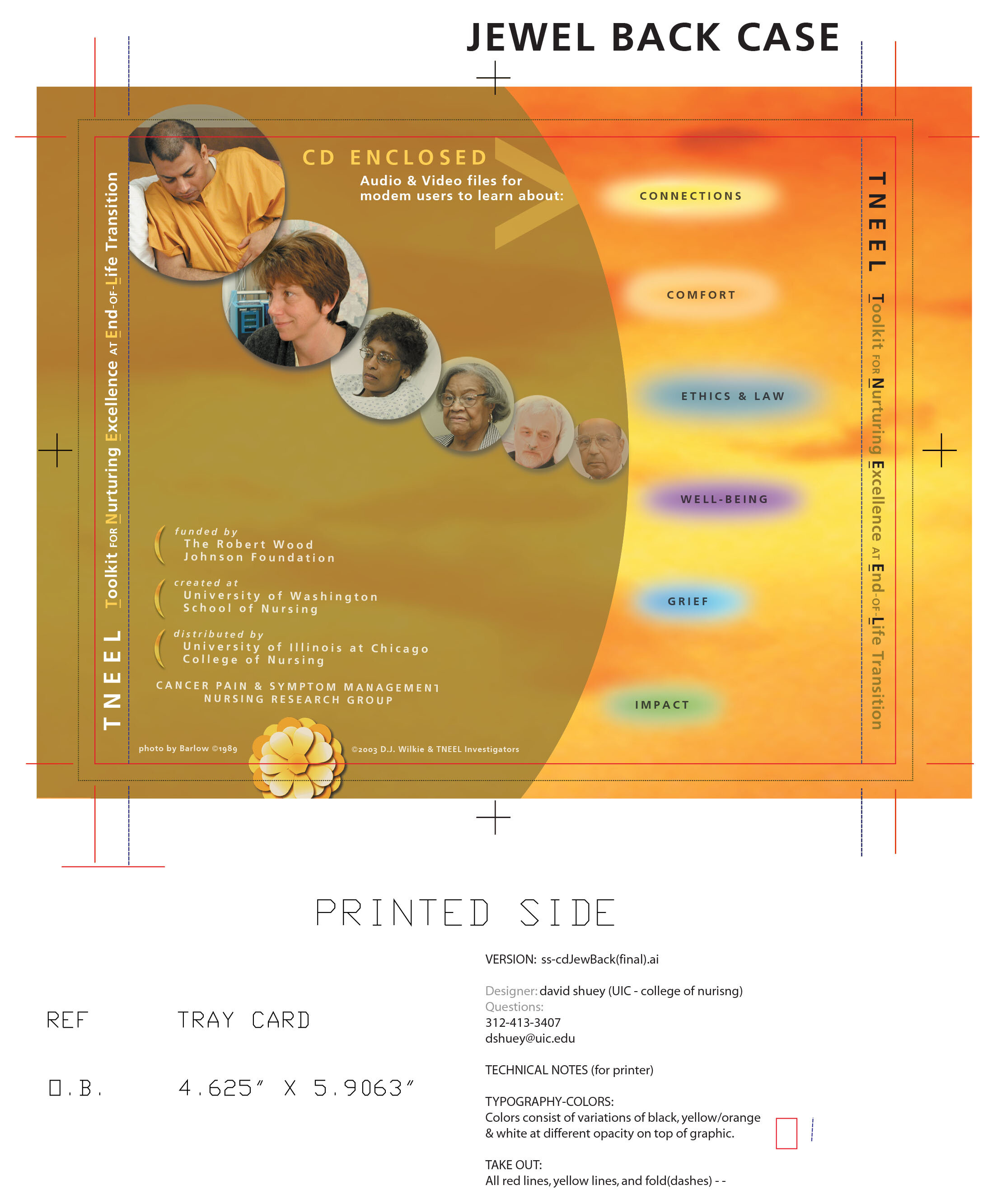
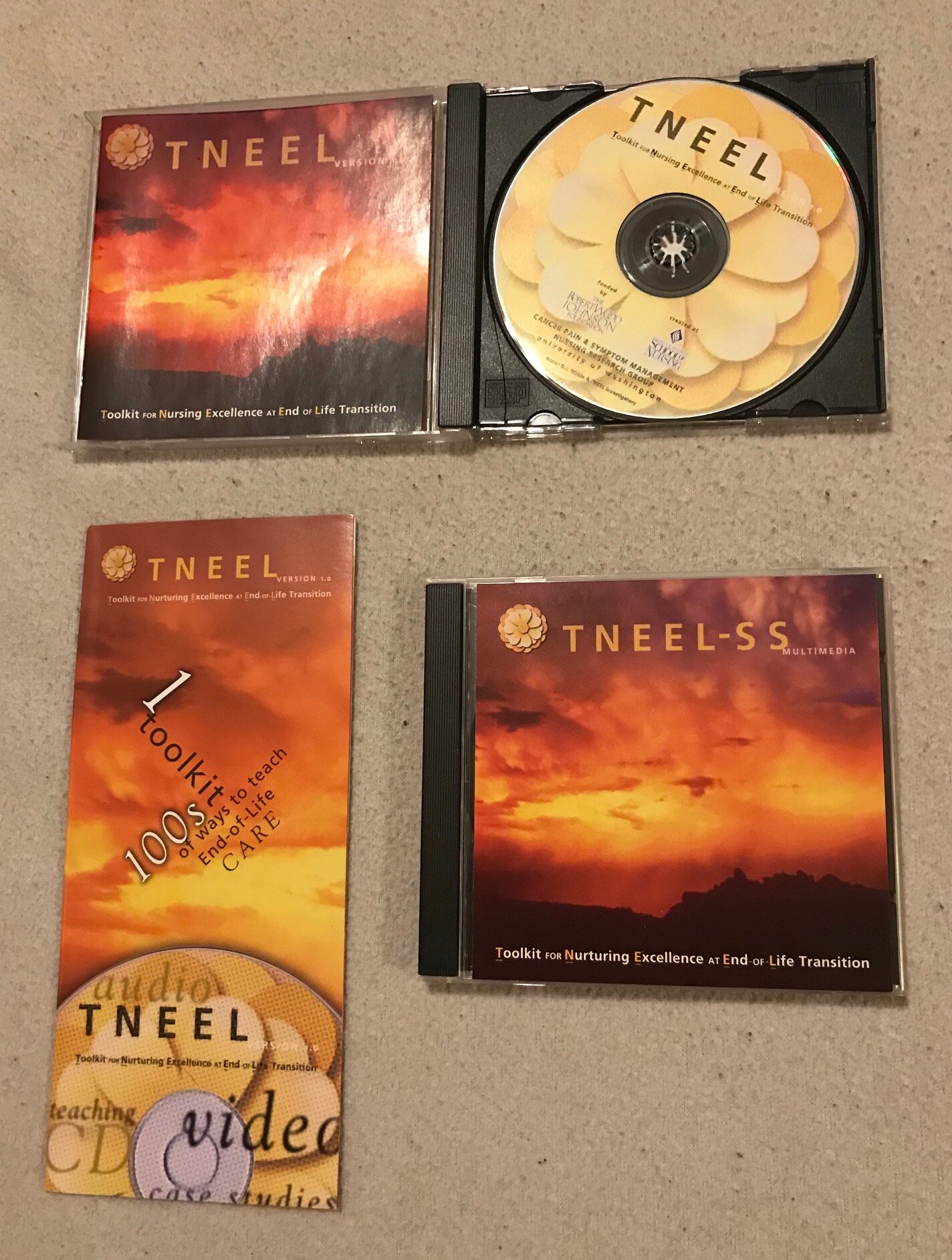
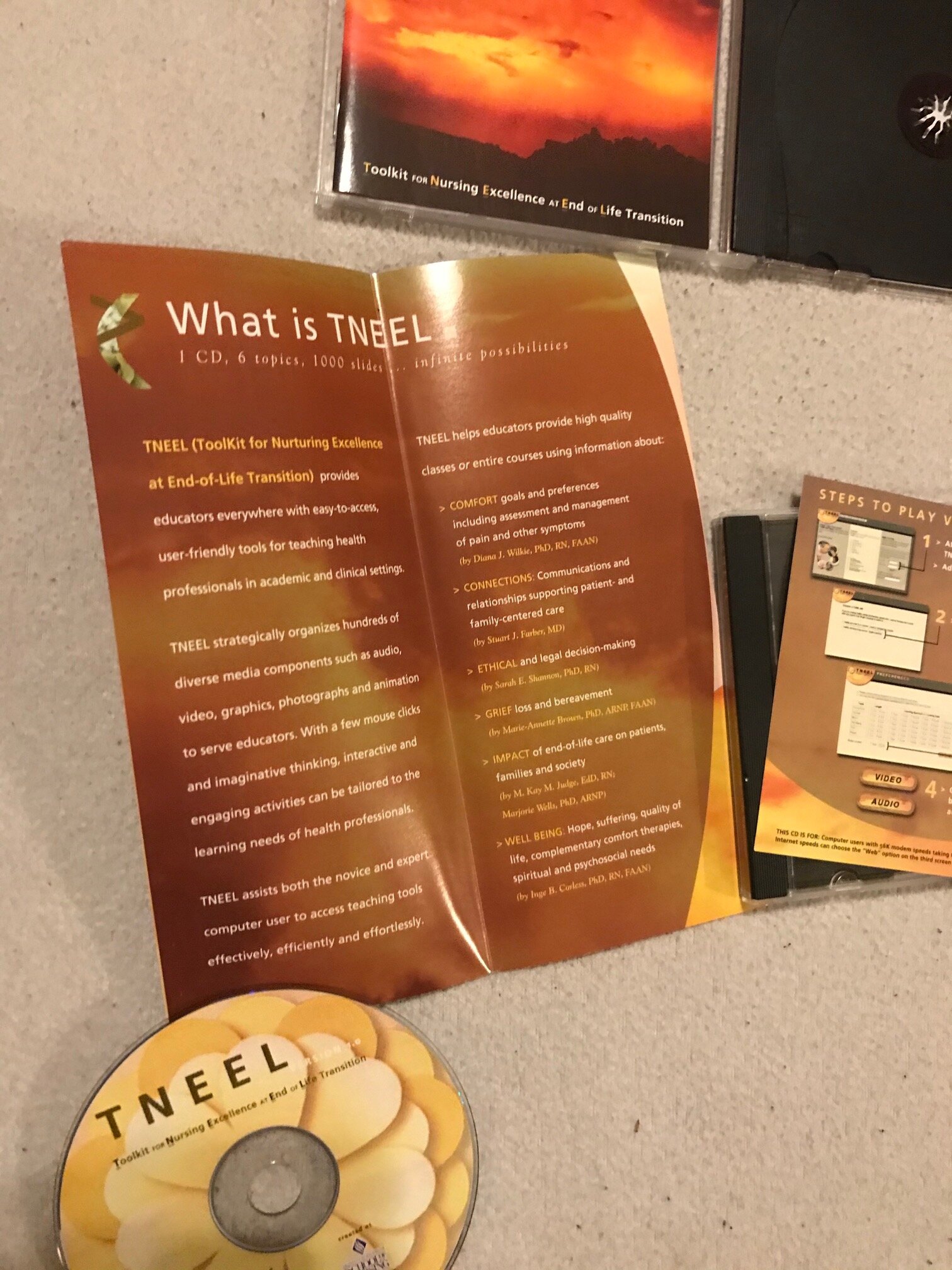
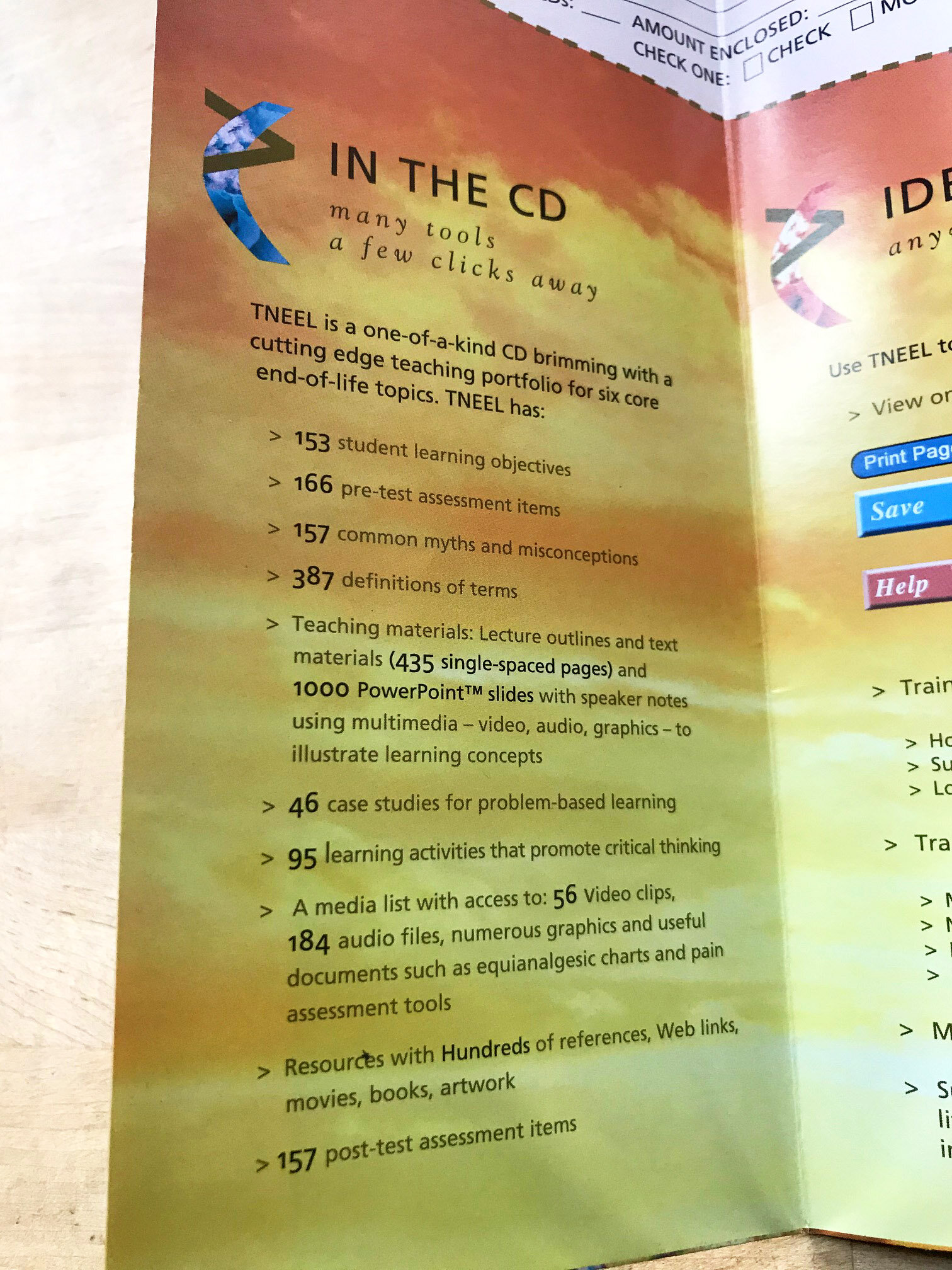
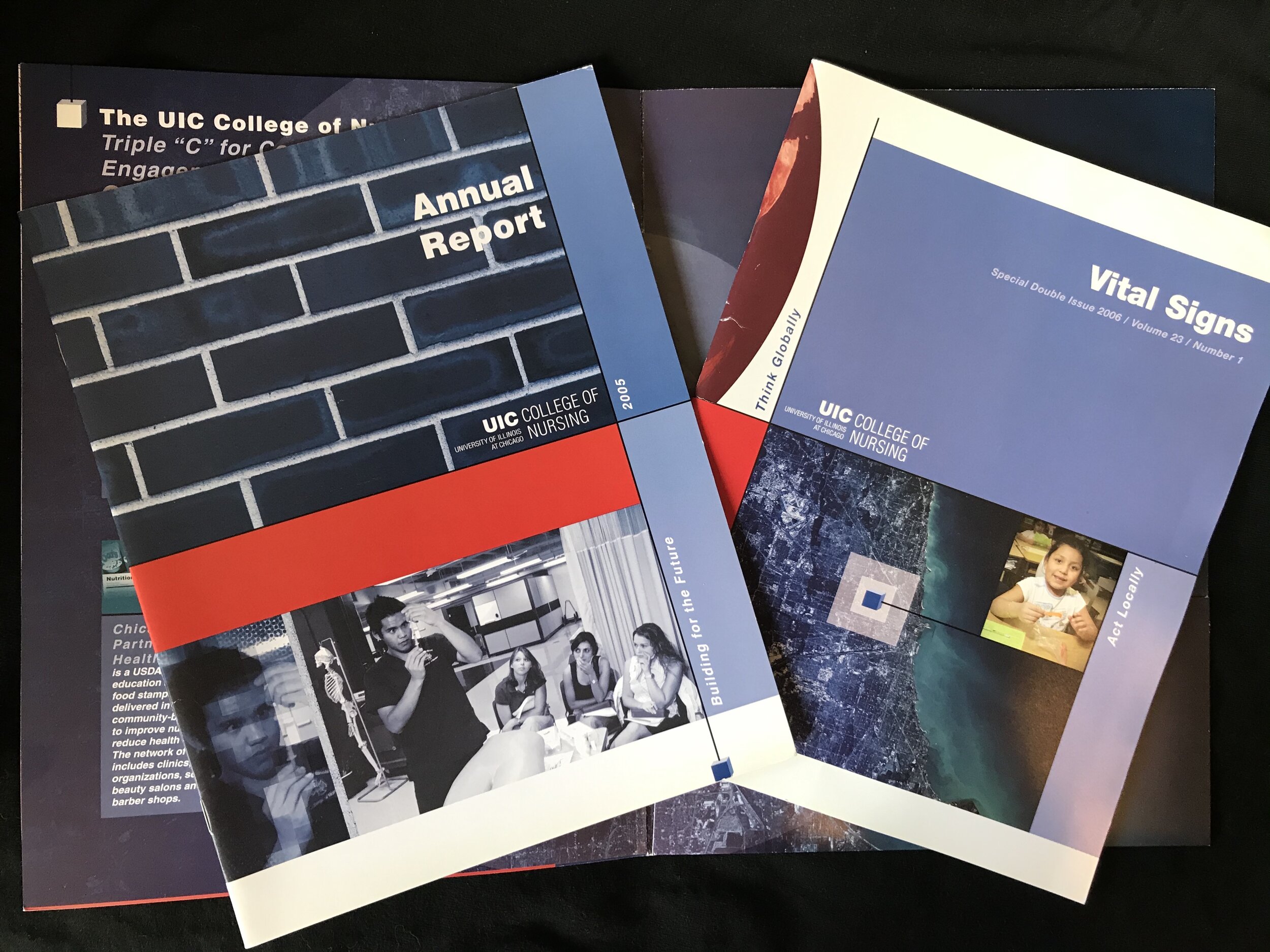
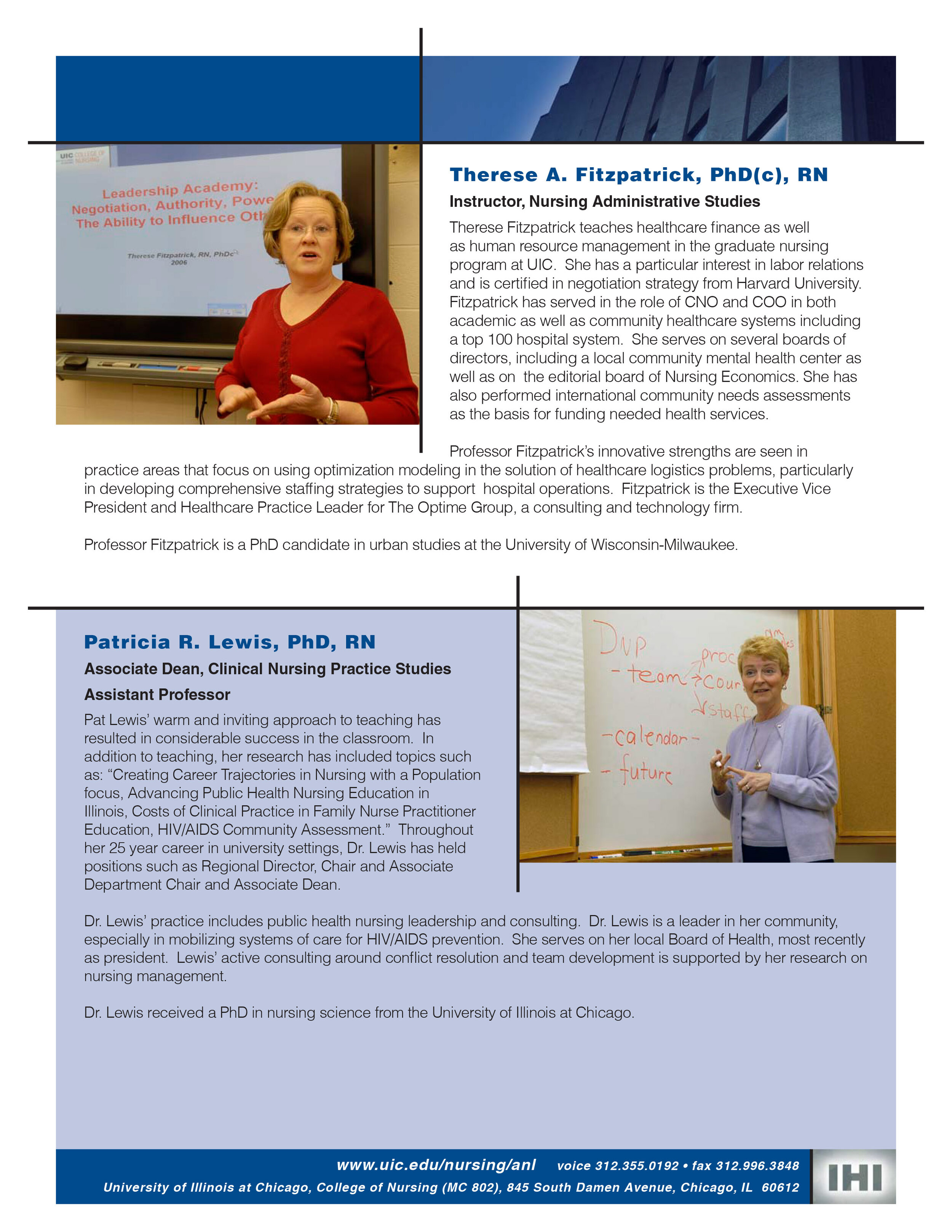
TNEEL
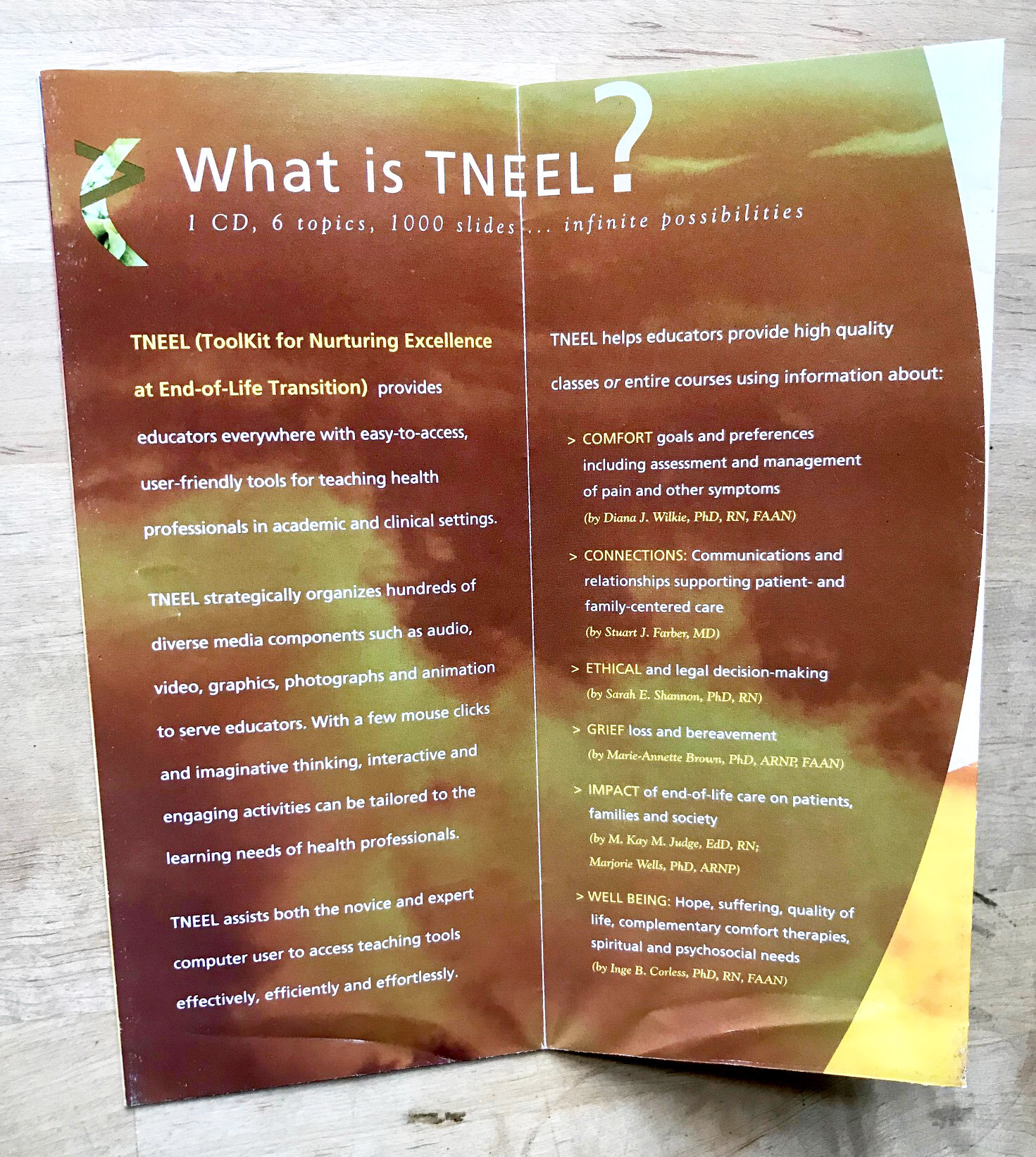
Copywriter & Lead Content Specialist for TNEEL Team: Finalized easy-to-access, teacher/learner-friendly content for CD-ROM titled Toolkit for Nursing Excellence at End of Life Transition. Created 1000+ individual slides. Wrote copy for all collateral material, technical instructions, as well as scripts for video vignettes. Direct mailer brochure reached tens of thousands nationwide and responsible for high return rate for software sale orders, recouping all costs and making a profit. (The sales money was reinvested back into grant.)
YOUTH THEATRE NORTHWEST
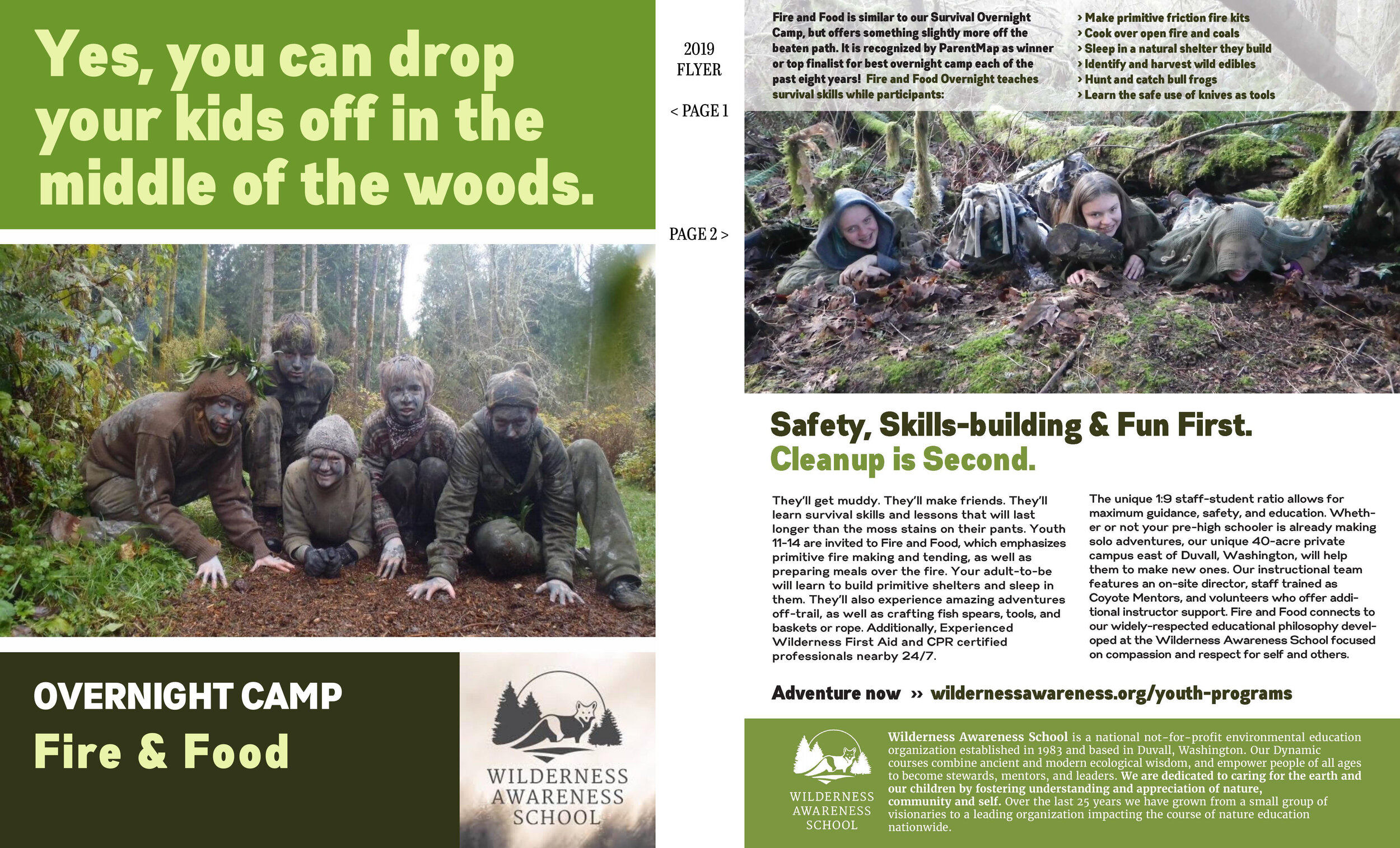
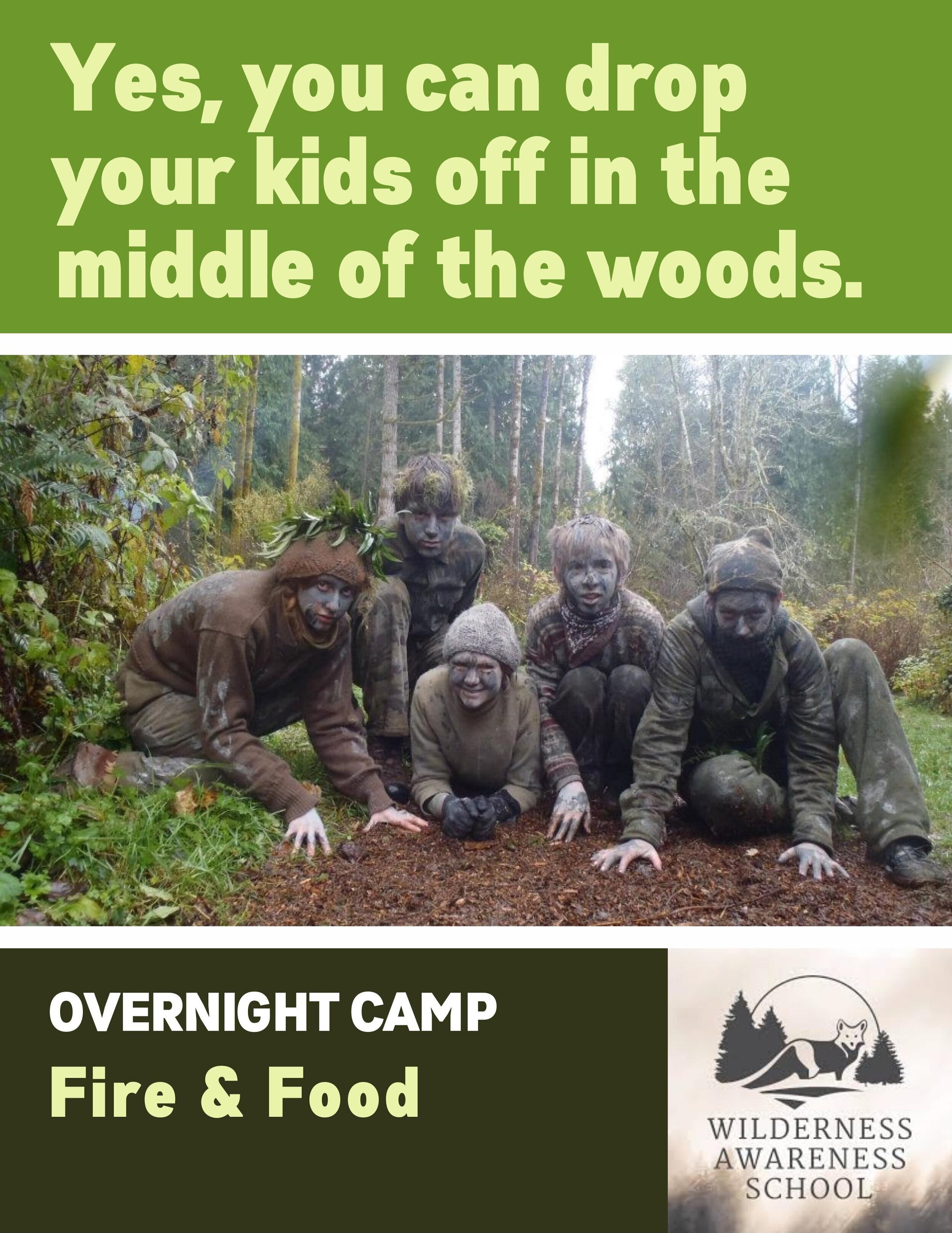
Public Relations & Marketing Director reaching Seattle regional media with inventive PR campaigns to promote youth theatre productions and educational programs. Wrote press releases for six shows. Record attendance for inaugural show, "Fiddler on the Roof." Coup de grace accomplishment: Surpassed all-time registration record for Summer 2000 camps & classes (375+ students) via targeted online and direct mail marketing with “playful” brochures and messaging.
INTIMAN THEATRE
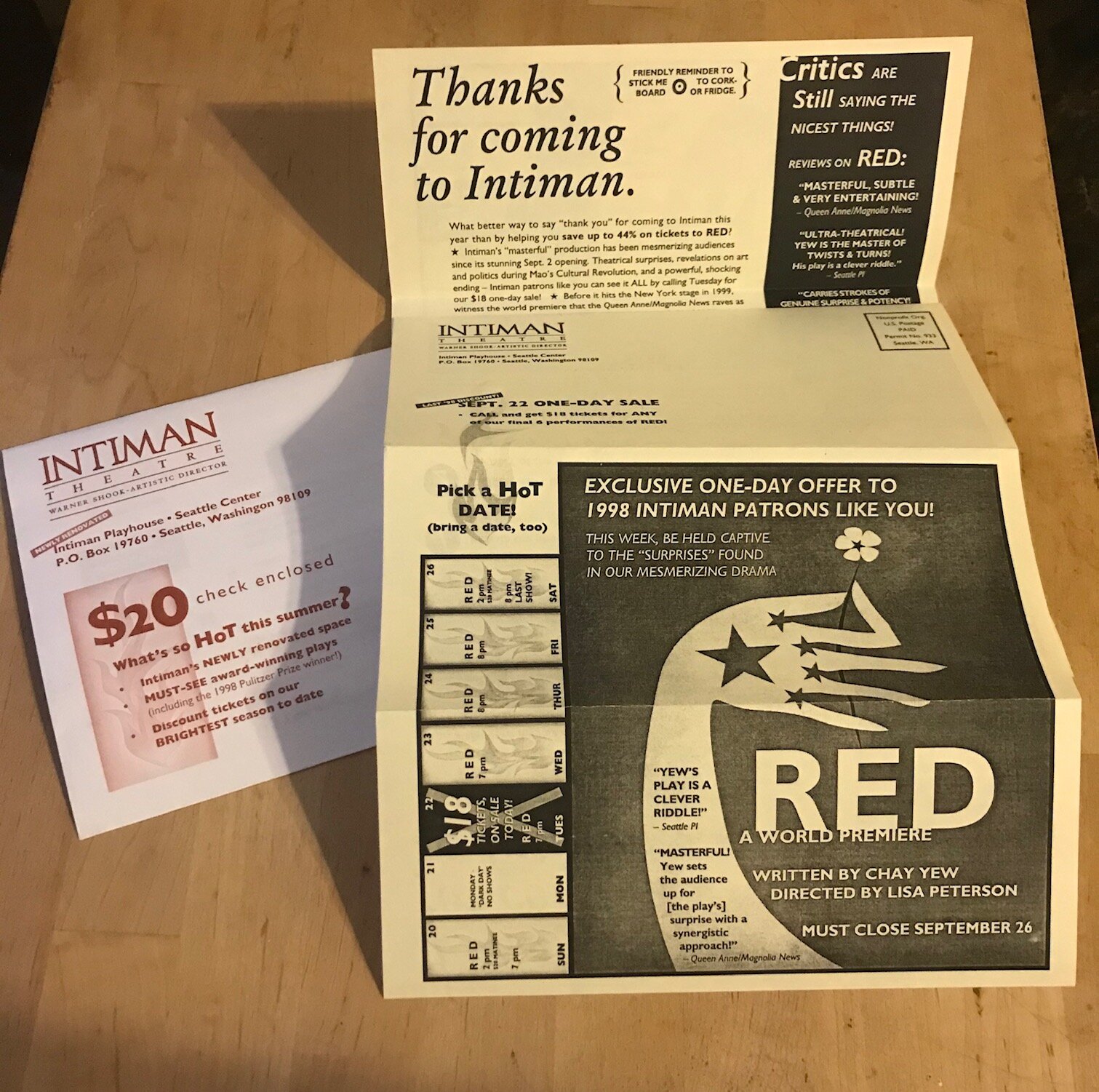
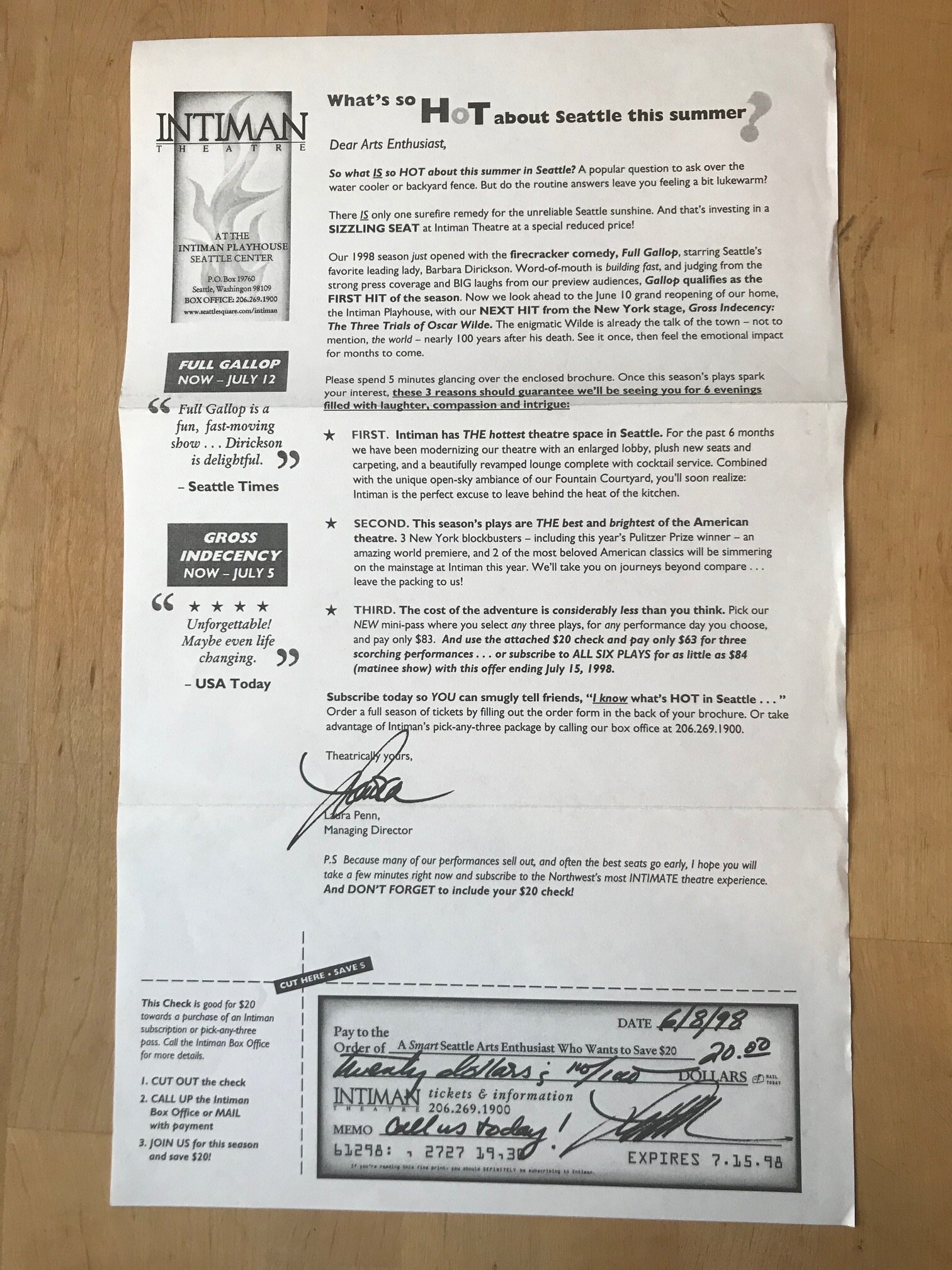
Sales & Marketing Associate creative position at Seattle Center theatre and handled all graphics in-house and copywriting. As ad placement manager coordinated $70,000+ annual print budget. Led Barnes & Noble in-store promotional events as "face" of the theater. Designed and produced created line art for ads in Seattle Times and Seattle Weekly. Wrote radio copy.
ISTE
Copywriter, PR Liaison & Designer: Successfully rebranded ISTE, including international conference (Tel•Ed '97 & '98), print ads, and online. Rebuilt relationships and networked with 40+ tech leaders and organizations.
Go here for David’s 3-page comprehensive resume